サンプルソースでVue.jsと生Javascriptを比較!YAML形式をチェックするソースを作ってみた
Vue.jsは学習コストが低いらしいので触ってみました。らしいというはVue.js以外に自分が触ったことがないから。
そもそもリアクティブってなんだ?という方には以下が分かりやすいです。
あなたは、”プロ・アクティブ”それとも”リ・アクティブ”?
世の中には自分から考えて行動を起こす人と、
他人に言われたり、何か物事が差し迫ってきて
行動を起こすタイプの人がいる。前者をプロ・アクティブ
後者をリ・アクティブと言う。引用元:Daily Inspiration
リアクティブの概要や登場の経緯はこちらが分かりやすいです。
リアクティブシステムが注目を集める理由 | Think IT(シンクイット)
もっと深い話が知りたい方はこちら。
リアクティブプログラミングとは何だったのか - Qiita
そしてVue.jsを学びたい方はこちら。
ChromeならF12を押してコンソールを開きながら動きを学ぶと理解が早く進みます。
はじめに — Vue.js
作成するサンプル
先にVue.jsで作ったサンプルがこちらです。
YAML Online Checker
YAML形式をチェックするサンプルソース(生Javascript)
以前生JavascriptでYAML形式をチェックするプログラムを頑張って作ったことがありました。
js-yamlというライブラリを使って作ったサンプルが以下です。
GitHub - nodeca/js-yaml: JavaScript YAML parser and dumper. Very fast.
このソースを作るのに結構調べました。
3行目でキー入力イベントをキャッチしてcheckChange関数を毎回呼んでいます。そしてoldYamlとyamlを比較して変更があったときだけチェックしてJSON変換をするという処理です。
ポイントは13行目でoldYamlとyamlに初期値を設定しているところです。ここはjavascriptを読み込まれたときに1度だけ呼ばれます。
YAML形式をチェックするサンプルソース(Vue.js)
生Javascriptで作成したYAMLチェッカーをVue.jsで作ったのが下記です。
ちなみにライブラリは先ほどと同様js-yamlを使っています。
GitHub - nodeca/js-yaml: JavaScript YAML parser and dumper. Very fast.
生javascriptと比べたらかなり簡潔に見えませんか。
#areaのv-model:messageが変更されるたびに、YAML形式をチェックしてJSON変換しjsonTextに結果を表示する処理を行っています。
サンプルソース
vue.jsと生javascriptのサンプルソース(html,css含む)はこちら。
GitHub - koboldtodragon/sample_source
CloudFront+S3+Route53で独自ドメインでHTTPS化した静的サイトを公開
CloudFront+S3+Route53のAWSサービスを使って、独自ドメインでHTTPS化した静的サイトを作成する手順を説明します。
目次
事前準備
CloudFrontでS3を公開
CloudFrontを作成し、S3との紐づけ、SSL証明書の設定等を行います。
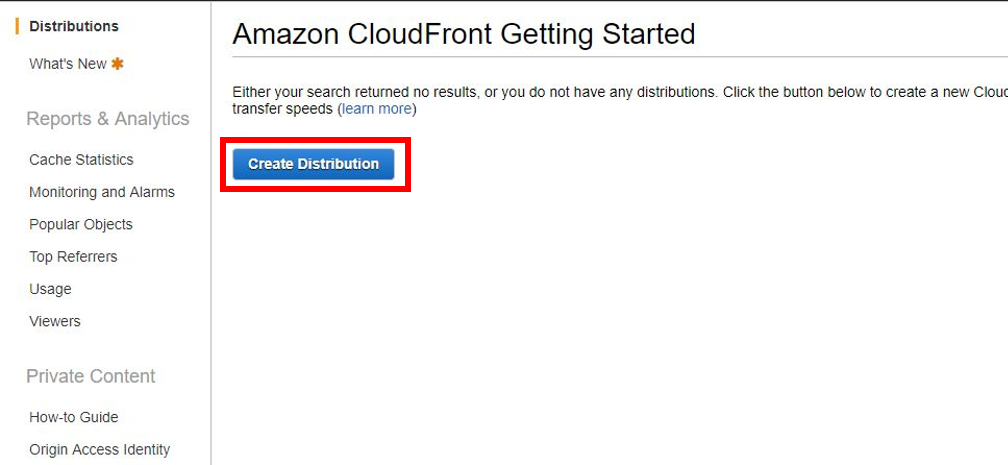
[Create Distribution]を押してCloudFrontを作成画面へ移動します。

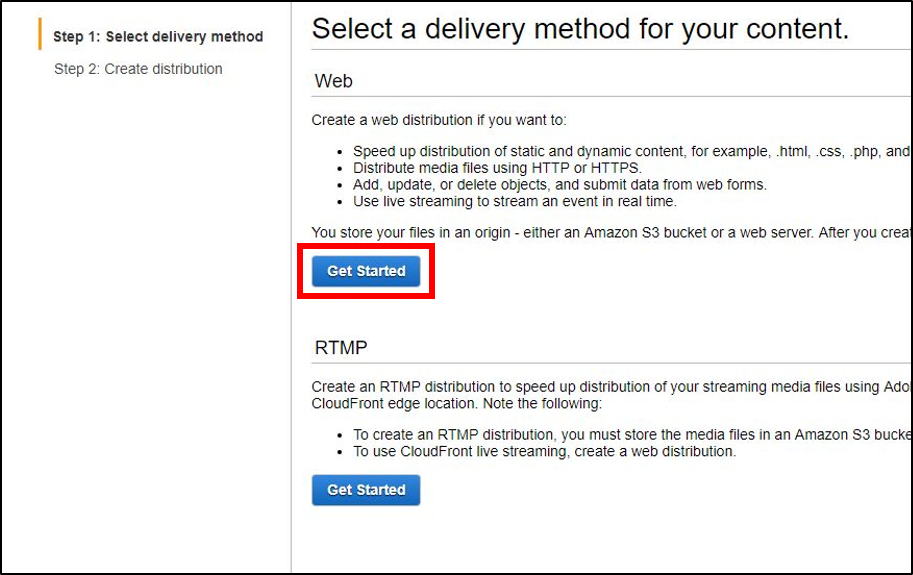
[GetStarted]を押します。

CloudFrontの各種設定を行います。(長いので分割して画像を挿入しています。)
【Origin Settings】
Origin Domain Name: S3のバケット名が自動で出てくるので選択
Origin Path: 任意
Origin ID: Origin Domainを選択すると自動で記入
Restrict Bucket Access: yesにチェック。(Yes: S3のURLで直接アクセスを拒否する。)
Origin Access Identity: "Create a New Identity"を選択して、特定のディストリビューションのみからアクセス可能に設定する。
Comment: 自動で生成されたもの。そのまま。
Grant Read Permissions on Bucket: "Yes, Update Bucket Policy"を選択して、バケットポリシーを更新する。
Origin Custom HeadersHeader Name: ヘッダをカスタムしたい場合はここで追加する。
【Default Cache Behavior Settings】
Path Pattern: Default(*) で固定。
Viewer Protocol Policy: 任意で好きなものを選択してください。今回はHTTPSのみを選択。
Allowed HTTP Methods: 任意。GET, HEAD, OPTIONS, PUT, POST, PATCH, DELETEを選択。
Cached HTTP Methods: そのまま
Forward Headers: "None"を選択
Object Caching: "Use Origin Cache Headers"を選択
Minimum TTL: 0
Maximum TTL: 31536000
Default TTL: 86400
Forward Cookies: None
Query String Forwarding and Caching: None
Smooth Streaming: ストリーム配信をしないのでNoを選択。
Restrict Viewer Access
(Use Signed URLs or Signed Cookies): 署名付きURL、クッキーを使いたい場合はYes。今回は利用しないためNo.
Compress Objects Automatically: GZIPの圧縮使いデータ転送コストが下がりページロードが早くなります。今回はYesを選択。
Lambda Function Associations: ラムダ機能と連携機能。CloudFrontのイベントをキャッチしてLambda関数を実行したい場合に設定します。今回は使用しないためそのまま。
【Distribution Settings】
Price Class: "Use All Edge Locations" 特になければすべてを選択。
AWS WAF Web ACL: "None"
Alternate Domain Names(CNAMEs): 使用するドメインを設定する。(例: example.com)
SSL Certificate: "Default CloudFront Certificate" 独自ドメインを用意してなければAWSのデフォルトのものを選択。
"Custom SSL Certificate" 独自ドメインでSSLを公開したいならこちらから作成可能。([Request or Import a Certificate with ACM]を選択することでSSL証明書を作成する画面へ移動できます。)
Supported HTTP Versions: "HTTP/2, HTTP/1.1, HTTP/1.0"
Default Root Object: デフォルトでアクセスするオブジェクトを設定します。index.htmlを入力。
Logging: off(ログを残したい場合は、"On"を選択。専用のS3バケットを用意して"Bucket for Logs"に設定する必要があります。)
Enable IPv6: チェックを入れる。
Comment: メモを残したい場合は記入します。
Distribution State: Enableを選択。
[CreateDistribution]を押して作成します。

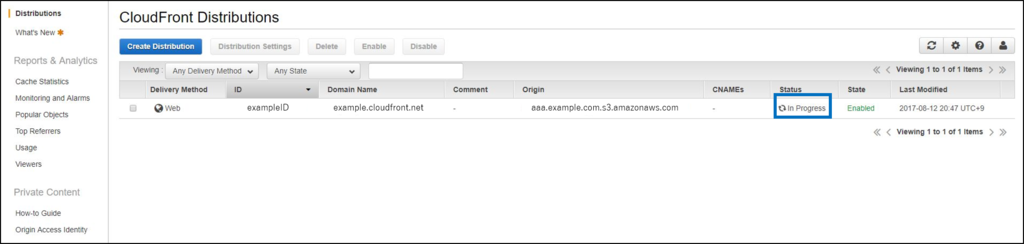
CloudFrontのTop画面に戻ると作成したCloudFrontが一覧に表示されます。
またStatusのところが"In Progress"(進行中)と表示されていますが、15分くらい経つと"Deployed"(デプロイ完了)に完了になります。

Route53で独自ドメインとCloudFrontを紐づけ
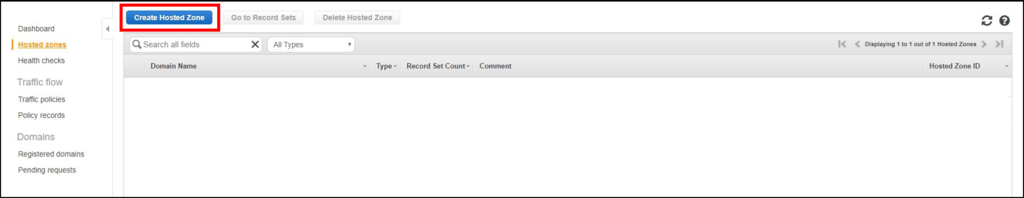
Route53の画面へ移動し、左部メニューから[Hosted zones]を選択し、上部の[Create Hosted Zone]を押してホストゾーンを作成します。

最初はNSとSOAしかありません。ここに独自ドメインとCloudFrontを紐づける設定を入れましょう。
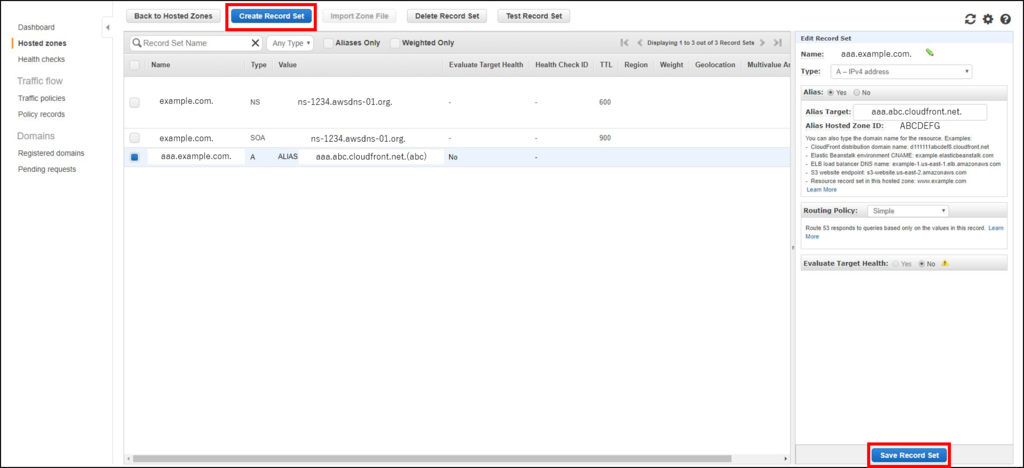
[Create Record Set]を押すと右側に設定画面が出現するので以下を設定します。

Name: SSLやS3と同じドメインを設定
Type: A - IPv4 address
Alias: "Yes"を選択
Alias Target: CloudFrontのエンドポイントを選択
Routing Policy: "Simple"
Evaluate Target Health: "No"
[Create]を押して確定させます。
すると一覧に追加されます。早速ブラウザを開いて設定したドメインに対してhttpsで接続してみましょう。するとおそらく接続できないと思います。DNSは設定が伝搬するまで時間がかかるため、すぐには反映されません。長い場合は1日以上かかるようなので気長に待ちましょう。
設定については以上です。
AWSでSSL証明書を発行する手順
Route53で作成したドメインのSSL証明書を発行する手順を紹介します。ちなみにRoute53以外のサクラドメインなどで作ったドメインからもSSL証明書を作成できるようです。
目次
ACMでSSL証明書を発行
ACM(AWS Certificate Manager)でSSL証明書を発行します。
まずはAWSコンソール画面からCertificate Managerを選択し、ドメイン名追加画面へ行きます。
そこで発行するSSL証明書のドメイン名を追加し[確認とリクエスト]を押します。

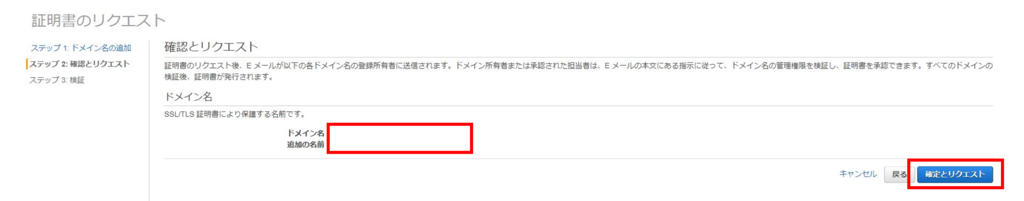
確認とリクエスト画面です。
証明書を作るドメイン名を確認します。問題なければ[確認とリクエスト]を押します。

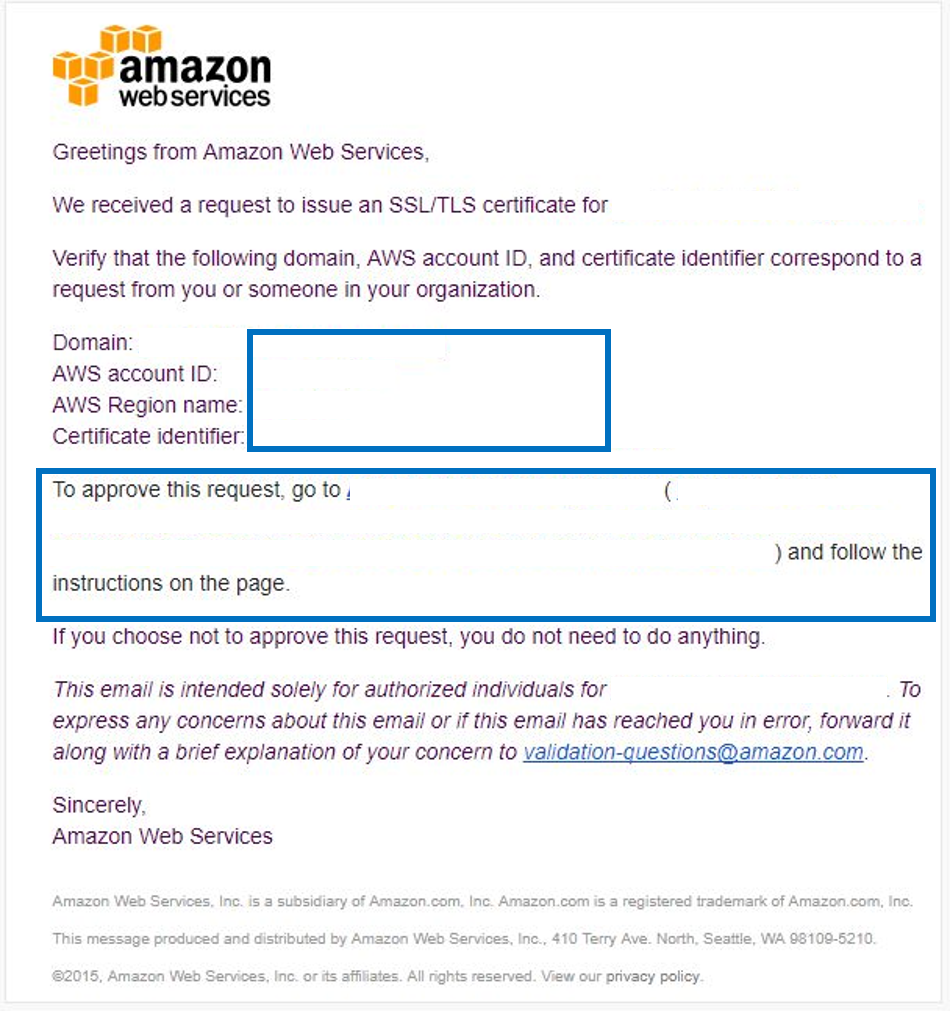
するとドメインを取得した際に登録してあるメールアドレス(AWSならルートアカウアント登録時のメール)にSSL証明書発行の承認メールが送らえれます。
[続行]を押して次の画面へ進みます。

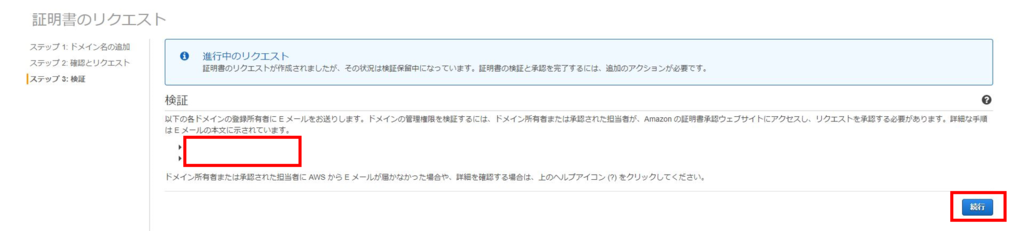
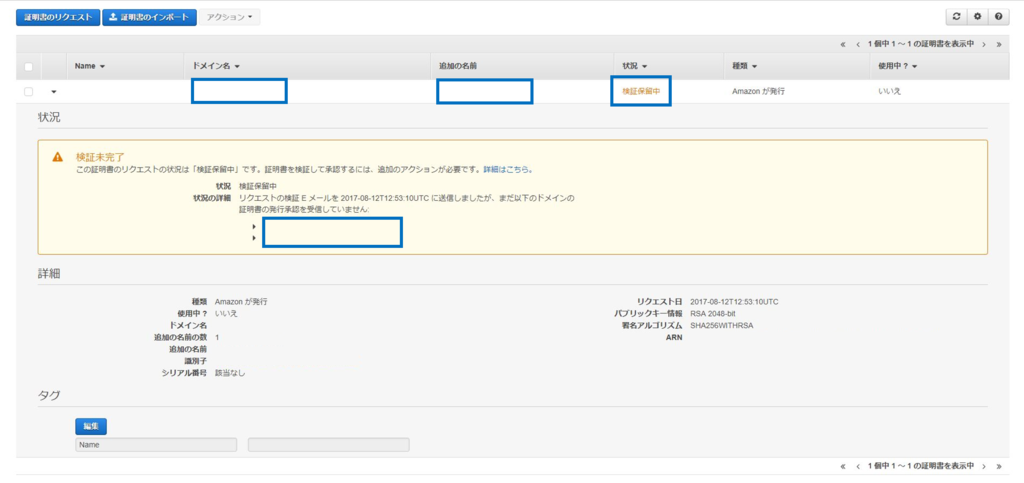
検証テスト画面です。
まだ承認してない状態だと状況のところが"検証保留中"になっています。

自分のメールアドレスにAWSからメールが着てるので開いて、[To approve this request, go to...]の後ろにあるURLリンクを開きます。

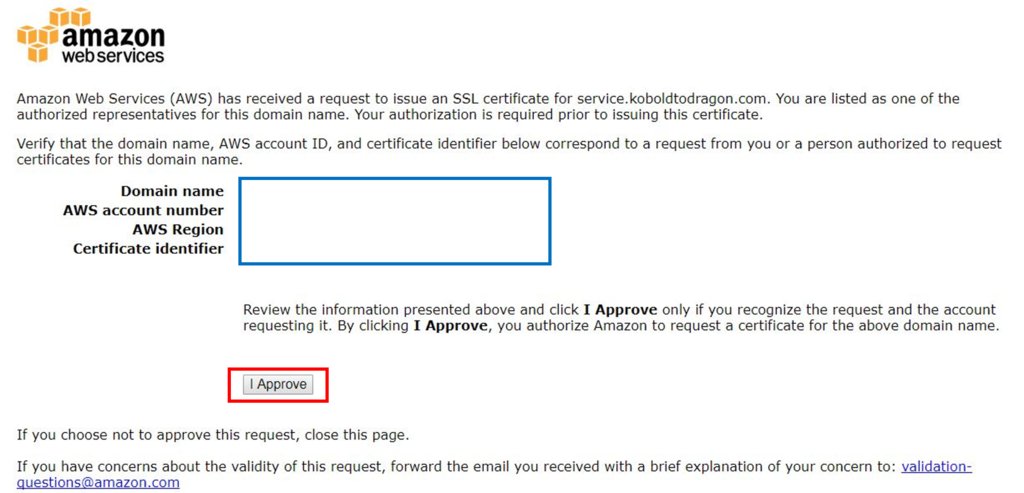
承認画面です。
東京の場合はAWS Regionが"ap-northeast-1"になっているか確認してください。
他にドメイン名などを確認して[I Approve]を押します。

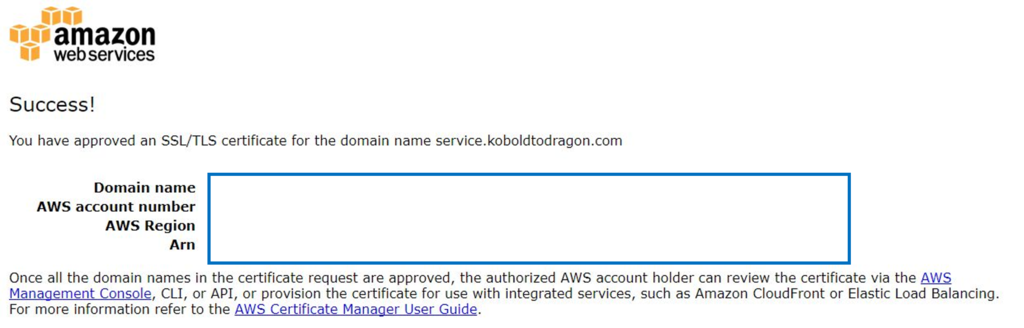
承認OK画面です。

承認したらACM画面へ戻ります。
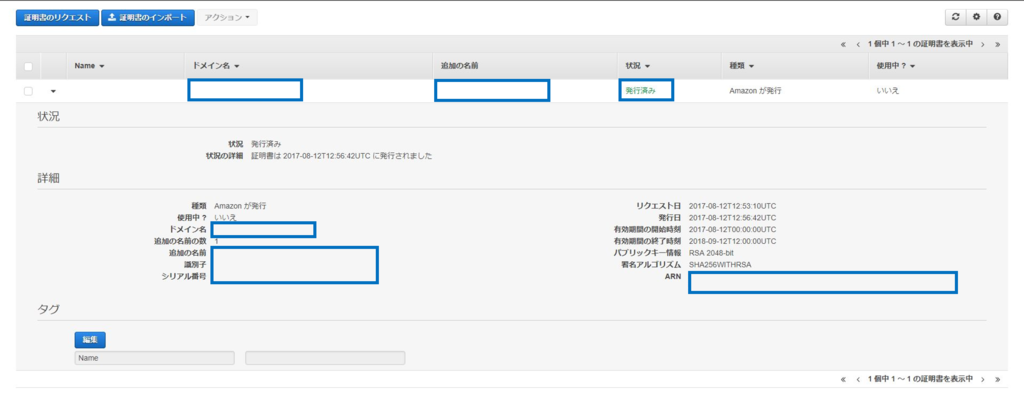
すると先ほどの状況欄が"発行済み"に変わります。
これで正式にSSL証明書の発行が完了です。

以上です。
AWSで独自ドメインを購入する手順
いろんなサイトでも紹介されてますが、あまりキャプチャ画面はないので実際の画面付きで説明します。
目次
独自ドメインを購入する手順
AWSで独自ドメインを購入するにはRoute53で手続きを行います。
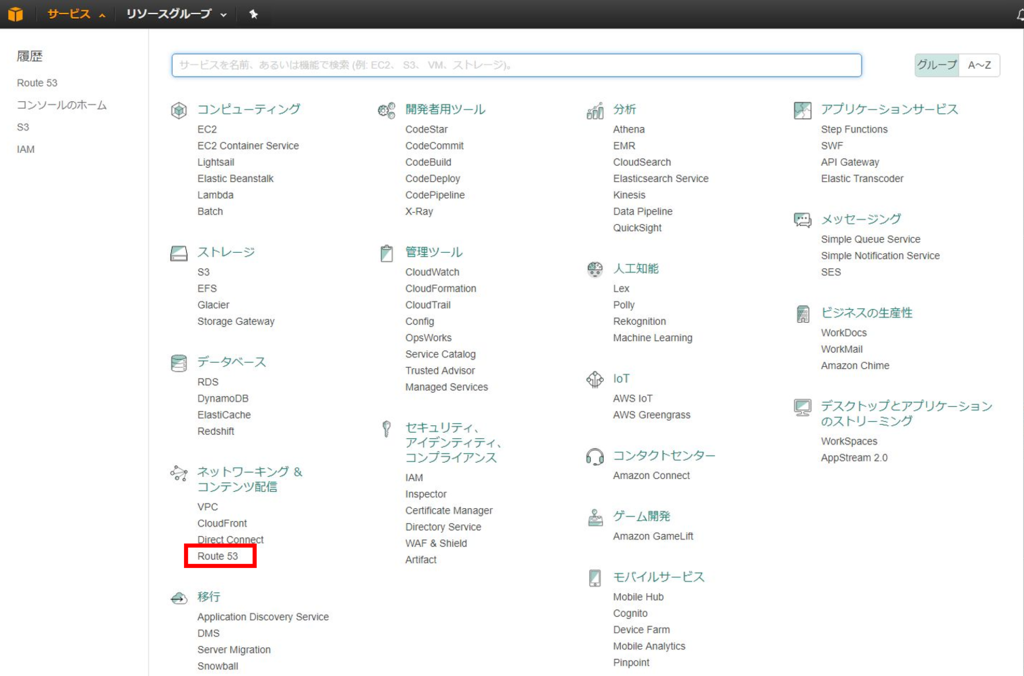
まずはAWS管理コンソール画面の上部メニューから[サービス]→[Route53]を選択します。

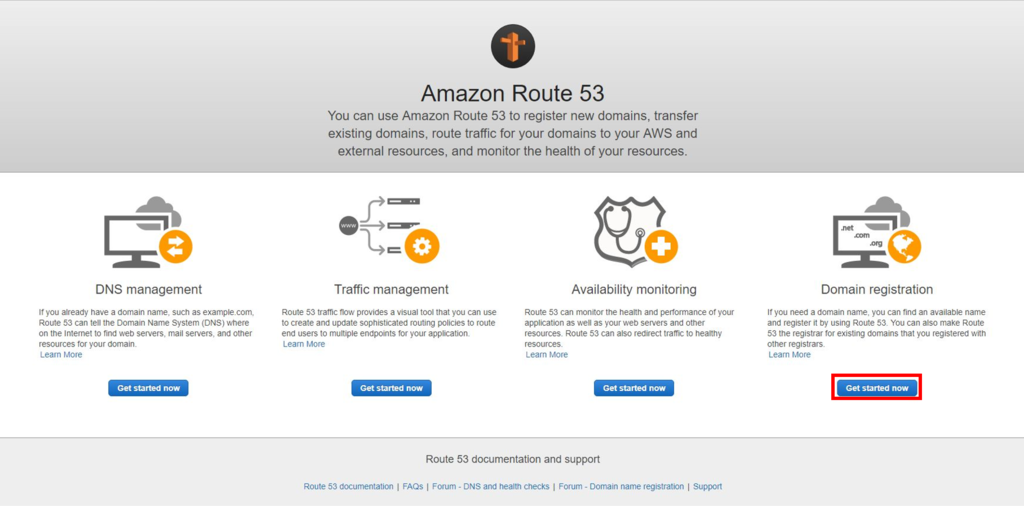
初めて利用する場合は以下の画面が表示されます。
DomainRegistrationの[Get started now]を押します。

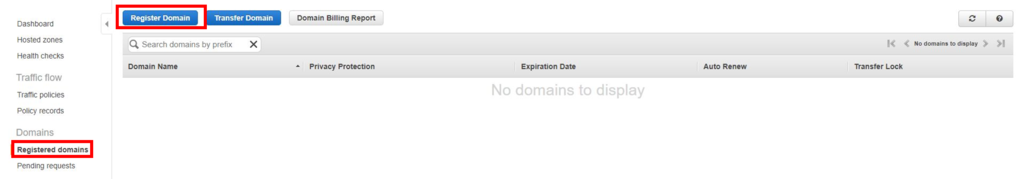
以下のような画面になります。
以前Route53を利用したことがある場合は、左メニューの[Registered domains]を押します。
右画面の[Register Domain]を押してドメイン選択画面へ移動します。

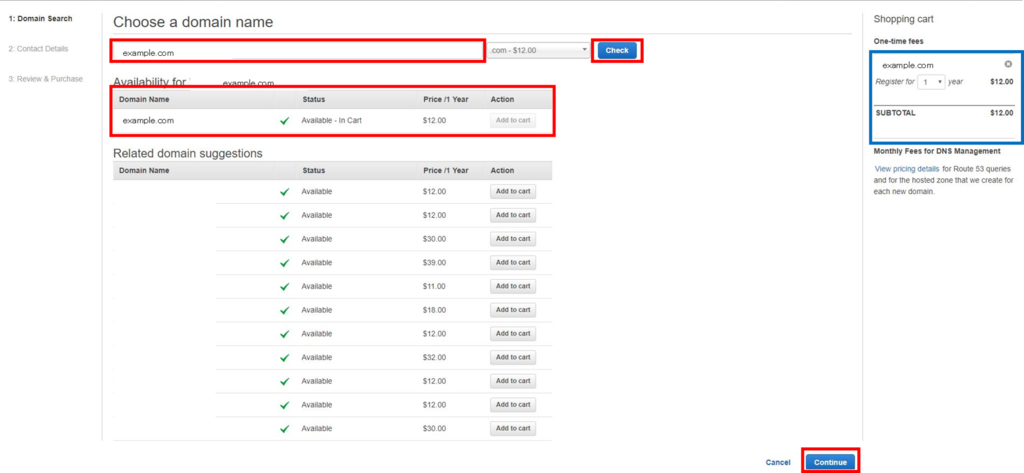
ドメイン選択画面です。
検索入力欄に購入したいドメインを入力し、[Check]を押します。
すると"Availability for"の下に利用可能なドメインが表示され、
その下の"Releated domain suggestions"に似ているドメインが表示されます。
また".com"や".net"などで年額の値段が異なります。
購入したいドメインが見つかったら右側にある[Add to cart]を押してカートに追加します。
すると右側(青枠)のカートに購入したいドメインの一覧と、合計金額が提示されます。
購入手続きに行く場合は右下の[Continue]を押します。

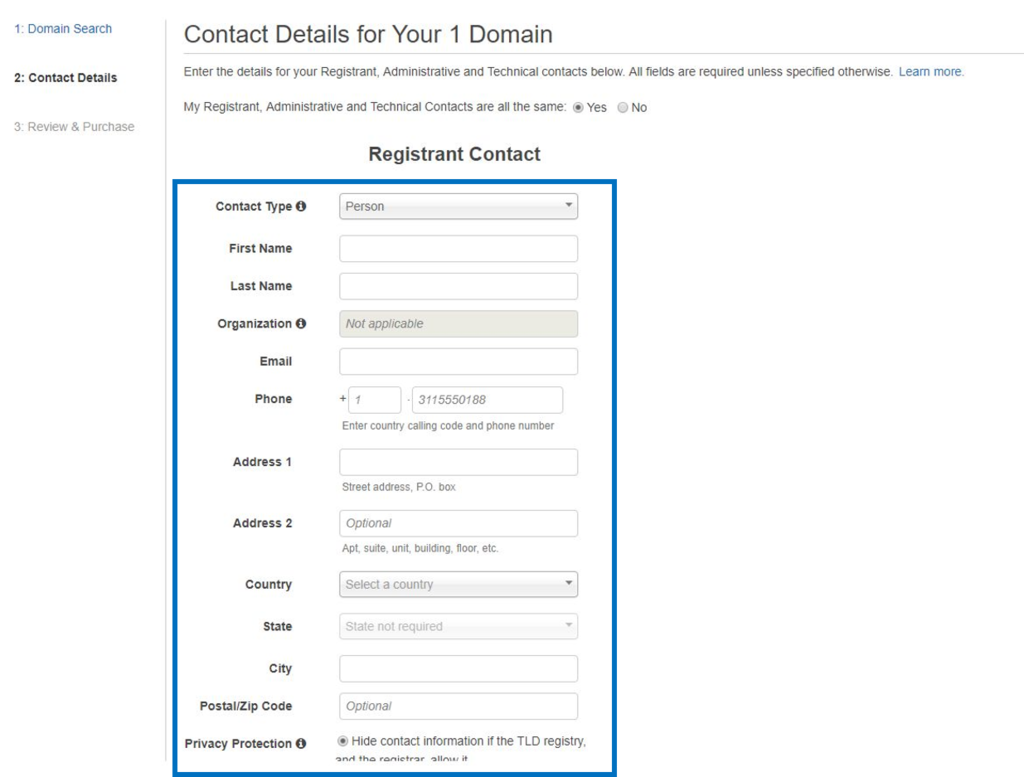
連絡先情報を入力します。
すべて入力して[Cotinue]を押して確認画面へ行きます。
以下連絡先情報の英語訳です。
- Contact Type: 連絡先情報
- Person: 個人
- Company: 法人
- Association: 協会
- Public Bdy: 公共団体
- First Name: 名前
- Last Name: 苗字
- Organization: 組織名
- Email: メールアドレス
- Phone: 電話番号。日本は81、そのあと先頭の0は入力しない。(例:+81-9012345678)
- Address 1:
- Address 2:
- Country: 国。JapanでOK。
- State: 州。日本の場合は入力不要。
- City: 都市。Tokyoで。
- Postal/Zip Code:郵便番号
- Privacy Protection:プライバシー保護。

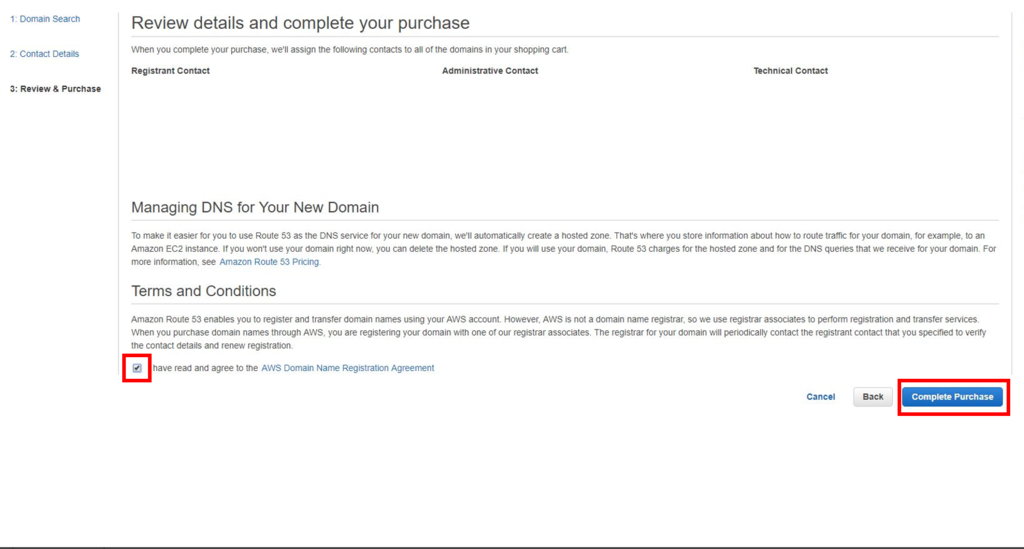
最終確認画面です。
購入するドメイン名や連絡先情報を再度確認します。
問題なければ[I have read and agree to hte AWS domain Name Registration Agreement]にチェックを入れて、[Complete Purchase]を押して購入を完了します。

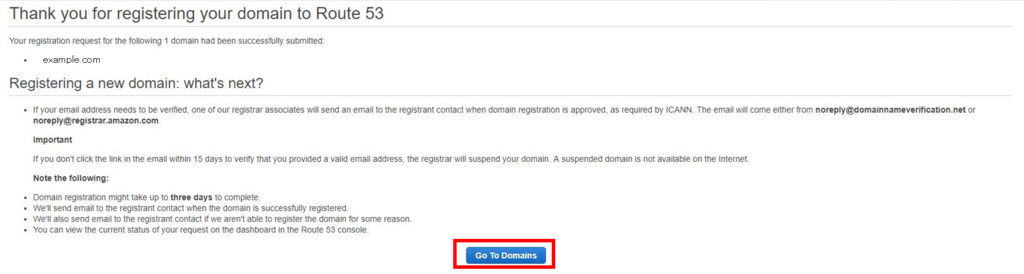
購入完了画面です。
[Go to Domains]を押してRoute53のダッシュボード画面へ戻ります。

購入が完了していると以下画面に購入したドメイン名が追加されます。

以上です。
補足(S3との連携)
S3と連携する場合にはS3のバケット名をCNAMEで設定するときのホスト名と同じにする必要があるので気を付ける必要があります。
HTML/CSS/JavaScriptだけを使ったWebサイトなら、S3で安価に構築して公開する。
S3のレイアウトが変更されたので改めて新レイアウトでWebサイトホスティングの手順を公開します。
目次
テスト用のサイトを作成する
S3ではトップページと、エラーページが必要なため、テスト用でindex.htmlとerror.htmlを作成します。
以下をコピーしてサクラエディタなどで作成しましょう。
index.html
<html> <head> <meta charset="UTF-8"> </head> <body> Hello S3 </body> </html>
error.html
<html> <head> <meta charset="UTF-8"> </head> <body> Error! </body> </html>
index.html, error.htmlをアップロードする
S3のTOP画面を表示してバケット名を選択する。

[アップロード]をクリックする。

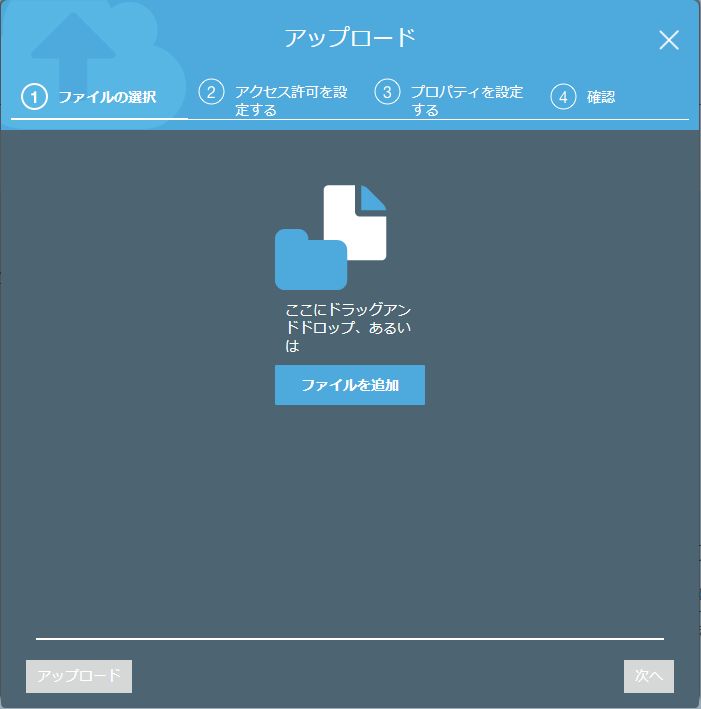
アップロードダイアログが表示されるので、[ファイルを追加]をクリックするか、ドラッグアンドドロップでアップロードするファイルを選択します。

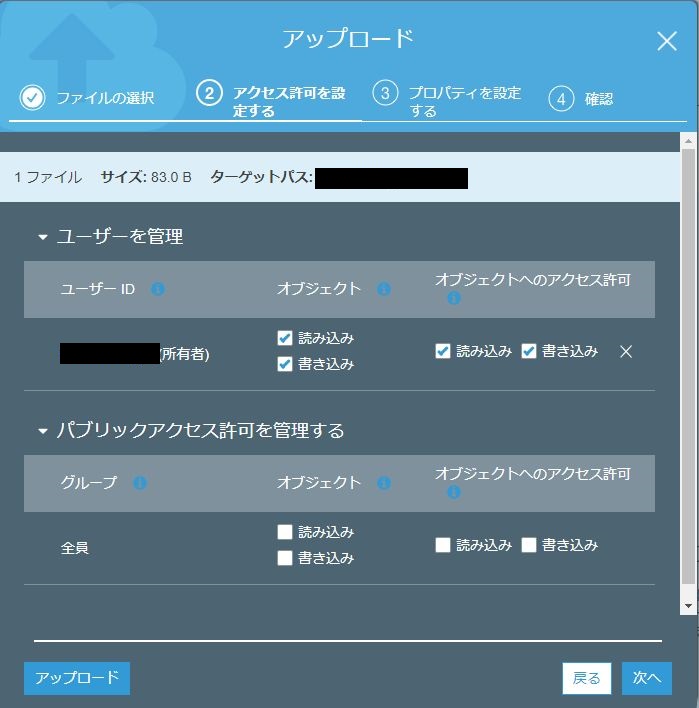
アクセス許可を設定する画面です。
以降の設定はすべてデフォルトのままでよければ[アップロード]を押してアップロードを開始します。
今回は他の設定も説明するのでデフォルトのままで[次へ]を選択します。

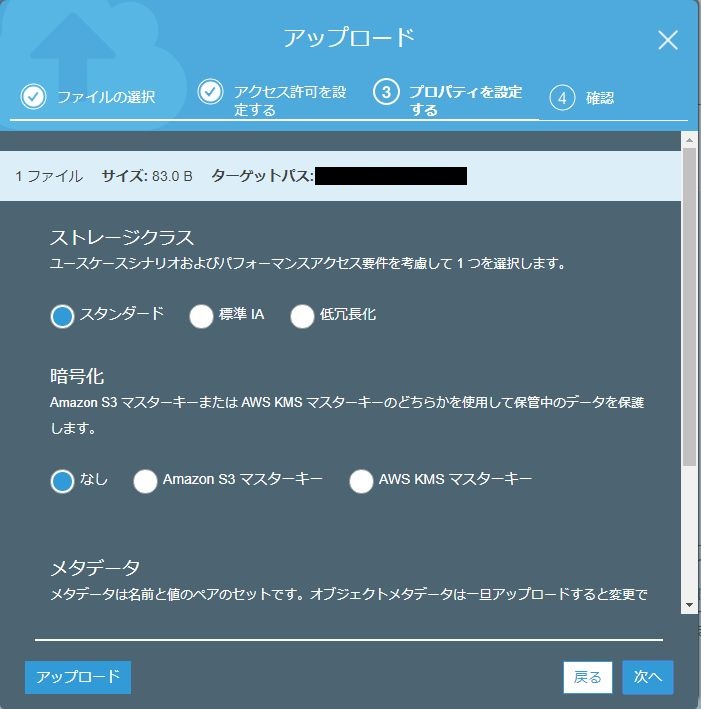
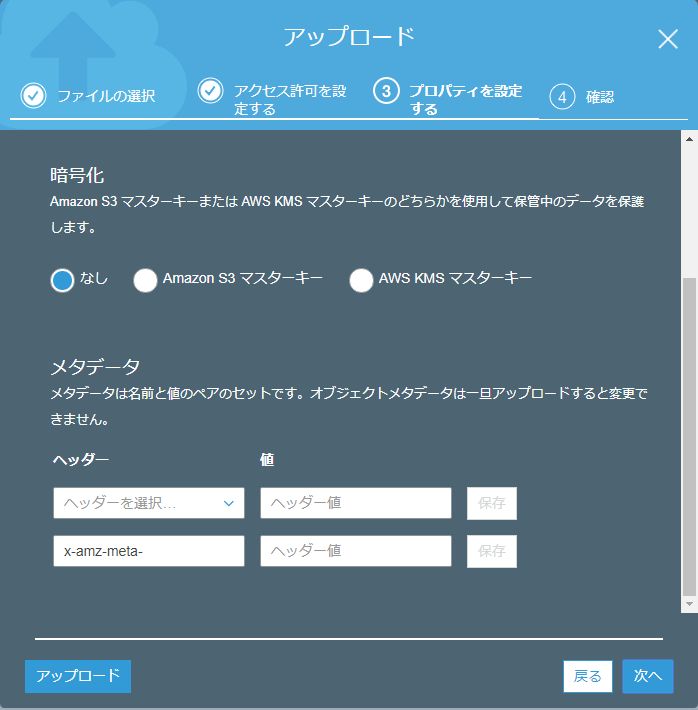
プロパティを設定画面です。
ココではストレージクラスや暗号化の要否などが設定可能です。
デフォルトのままで[次へ]を選択します。


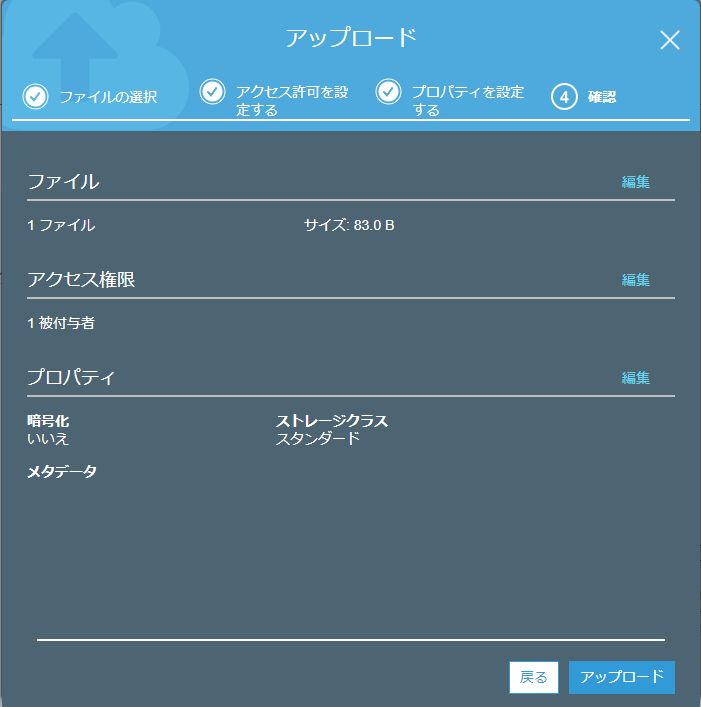
アップロードの確認画面です。
[アップロード]を押してファイルのアップロードを開始します。

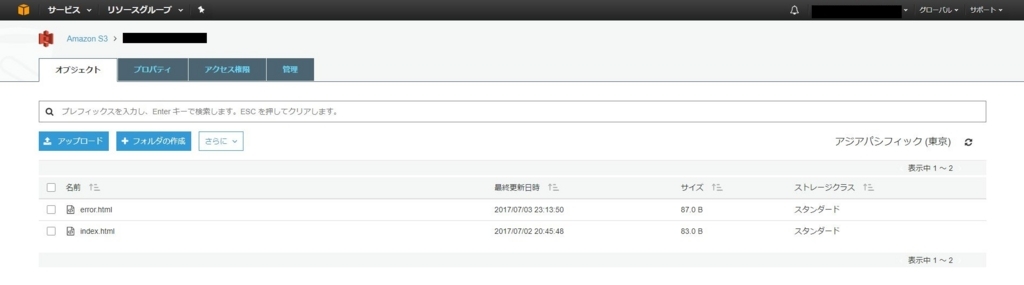
index.htmlがアップされているのを確認します。
同様の手順でerror.htmlをアップロードします。
以下のようになればOKです。

Webサイトホスティングを設定する
index.htmlとerror.htmlを表示するように設定しましょう。
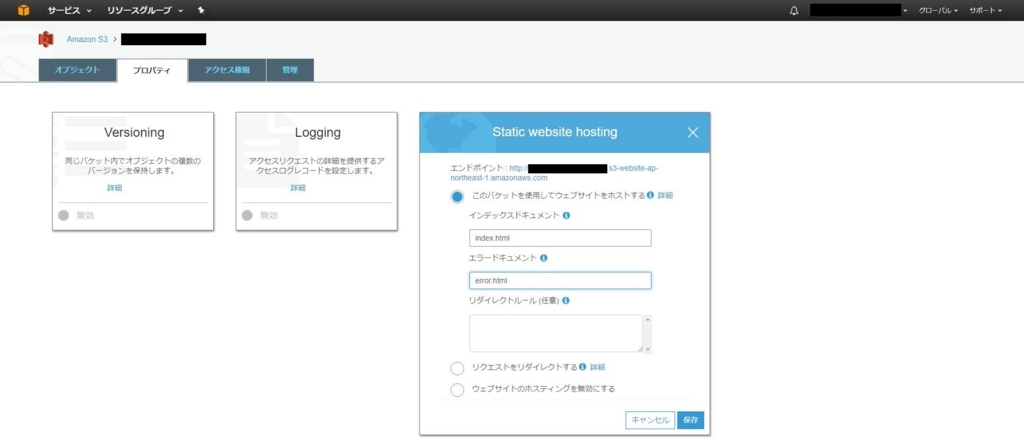
[プロパティ]→[static website hosting]を選択して以下を設定します。
- 「このバケットを使用してウェブサイトをホストする」を選択
- インデックスドキュメント: index.html
- エラードキュメント: error.html

さてまだ設定途中ですが、一度index.htmlにアクセスして表示を確認してみましょう。
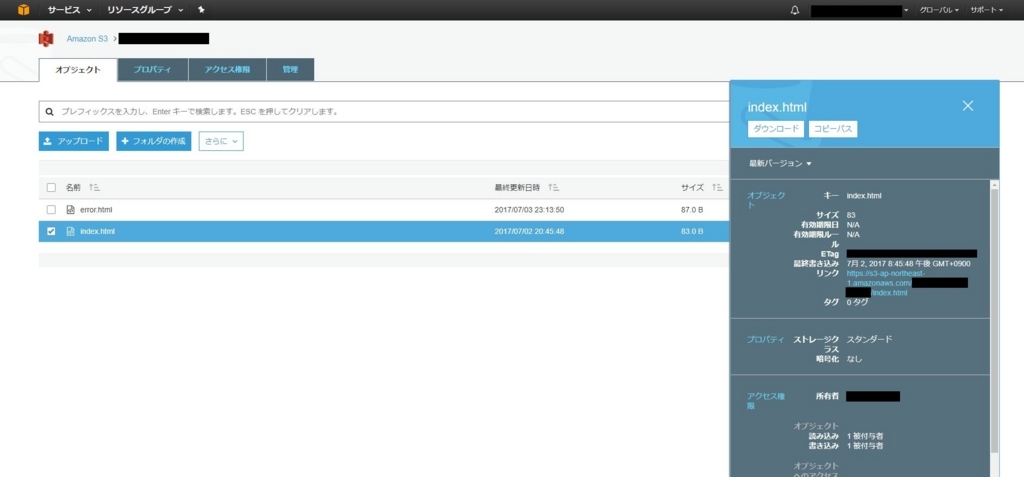
index.htmlを選択して右側のプロパティから[リンク]に記載されているURLをクリックしてアクセスしてみましょう。

すると「This XML file does not appear to have any style information associated with it. The document tree is shown below.」と表示され、アクセス拒否されます。

これはバケットに読み込み許可のアクセス権限がないためです。
バケットに読み込み許可の権限を設定する
それではバケットに読み込み許可の権限を設定します。
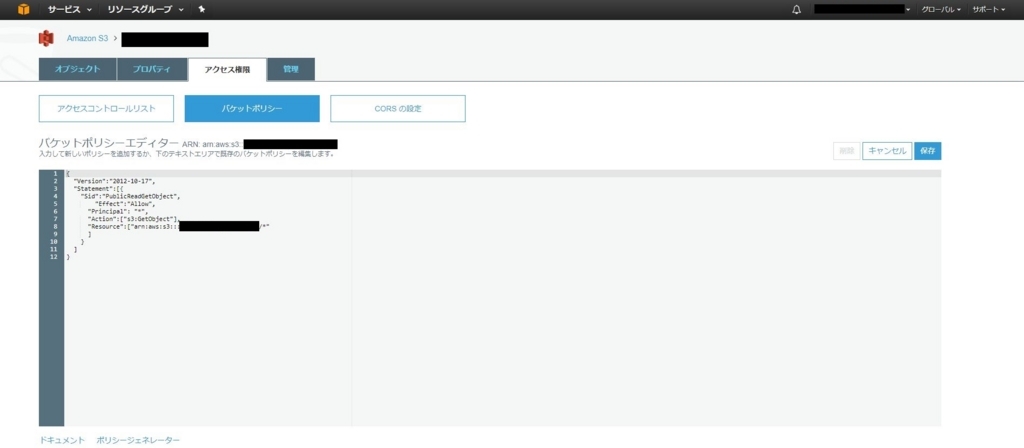
バケット名から[アクセス権限]タブ→[バケットポリシー]を選択します。
テキストエリアに以下を張り付け[保存]を押します。
"examplebucket"は自分のバケットのバケット名を設定します。
{ "Version":"2012-10-17", "Statement":[ { "Sid":"AddPerm", "Effect":"Allow", "Principal": "*", "Action":["s3:GetObject"], "Resource":["arn:aws:s3:::examplebucket/*"] } ] }

設定が完了したら再度index.htmlを表示してみます。
Hello S3と表示されればOKです。
以上です。
AWSを登録したら最初にやりたい。IAMで多要素認証やアクセス権限などの5つの設定
AWSを登録したら一番初めにやってほしいのが多要素認証(MFA:Multi-Factor Authentication)の設定です。従来のユーザ名とパスワードの他にもう一要素(例えばワンタイムパスワード)を入力してログインする手法です。AWSではデフォルトでは設定されていないので、Identify and Access Management(通称IAM)で設定する必要があります。所要時間は30分から1時間程度です。たったそれだけの時間でMFAを設定できて、セキュリティも向上するならやらない選択肢はありません。またIAMは新規ユーザを作る際にも覚えておきたいサービスなので、この機会に一度触ってみてください。
目次
セキュリティステータスの設定
AWSマネジメントコンソール画面の左上の[サービス]→[IAM]を選択してIAMのダッシュボード画面を表示しましょう。

画面を表示するとセキュリティステータス一覧が表示されています。これらを1つずつ設定していきます。(はじめからすでに「ルートアクセスキーの削除」はチェックが入っています。)
ルートアカウントのMFAを有効化
早速ルートアカウントにMFAの設定を行います。
[ルートアカウントのMFAを有効化]→[MFAの管理]を押します。

すると[MFAデバイスの管理]ダイアログが表示されます。

- 仮想MFAデバイス:スマホにMFAアプリをインストールして認証コードを生成してログインする方法です。
- ハードウェアMFAデバイス:仮想MFAデバイスと同様認証コードを生成してくれます。違うのは物理デバイスを別途購入する必要があります。
AWSがサポートしている物理デバイスはこちら。
仮想MFAデバイスをスマホにインストールして準備してほしい旨が記載されています。仮想MFAのアプリはいくつかあるようですが、以下が分かりやすくてオススメです。
- Authy
スマホにインストールして設定が完了したら[次のステップ]を押します。

MFAデバイスの管理画面で、スマホにインストールした仮想MFAデバイスから認証コード6桁を生成して2回入力します。Authyの場合は6桁の認証コードを生成したあと、1分後にまた6桁の認証コードが生成されます。それらを入力した後[仮想MFAの有効化]を押してください。

成功すると以下のようにMFAデバイスとしてスマホが関連付けらえれた旨が表示され、MFAの設定は完了です。以降ルートアカウントでログインする際には毎回関連付けたスマホで認証コードを1コ生成してログインする必要があります。
スマホを亡くすとルートアカウントでログインできなくなります。AWSの解約はルートアカウントでしかできないので、失くしたり、他のスマホに変えた際に誤って捨てたりしないように注意してください。
万が一スマホを亡くしてAWS解約ができなくなってしまった場合は、AWSサポートに電話してMFAの設定を解除してもらいましょう。

個々のIAMユーザの作成
ここでは新規ユーザを作成します。AWSを他のインフラメンバーや開発メンバーに公開して一緒に使う場合などはここで新規アカウントと権限を設定して生成します。

以下画面から[ユーザ追加]を押して新規ユーザアカウントを作ってみます。

ユーザ追加画面で以下項目を入力して、[次のステップ:アクセス制限]を押します。
- ユーザ名:任意。アクセス権限が同一でよいなら下にある[別のユーザの追加]をクリックして複数ユーザを同時に作ることが可能です。
- アクセスの種類
- パスワード
- 自動生成パスワード:ランダムなパスワードを生成したい場合。
- カスタムパスワード:最初から決まったパスワードを設定する場合。
- パスワードのリセットが必要:開発メンバー用に生成する場合、上記を自動生成パスワードにして、ココもチェックしておきます。アカウントの作成が完了したらユーザ名と自動生成されたパスワードを開発メンバーに連絡して、ログインしてもらい新しいパスワードを設定してもらいましょう。

ユーザのアクセス制限を設定します。
グループを作成しておけば、新規アカウントをグループに紐づけるだけで、そのグループのアクセス権限が設定されるので楽です。今回は「グループを使用してアクセス許可を割り当て」で作成しますのでスキップします。

[既存のポリシーを直接アタッチ]を選択して[フィルター]のテキスト入力欄に"Admini"と入力します。すると一番上に[AdministratorAccess]が表示されるのでそこにチェックを入れます。ポリシーの設定が完了したら[次のステップ:確認]を押します。
※ AdministraterAccessはAWSの全権限を与えるポリシーです。本来であればセキュリティを強固に保つために、利用するサービスだけにチェックするべきです。今回は説明のためだけに設定しています。

アカウント作成前の確認画面です。
問題なければ[ユーザの作成]を押してください。

今回作成したユーザ情報をCSVでダウンロードしたり、Eメールで送信することができます。開発メンバーに送信したい場合はココから送信すると楽ですね。
[閉じる]を押してIAMのダッシュボード画面に戻ります。

グループを使用してアクセス許可を割り当て
グループ生成します。先ほどの個々のIAMユーザの作成でグループを作成している場合は、すでにチェックが付いていると思いますのでスキップしてください。
では[グループの管理]を押してグループを生成します。

[新しいグループの作成]を押しましょう。

グループ名を設定し、[次のステップ]を押します。
グループ名:任意。

グループに紐づけるポリシーを設定します。
フィルタのテキスト入力欄に"Admini"と入力してポリシーから[AdministratorAccess]にチェックを入れて[次のステップ]を押します。
※ AdministraterAccessはAWSの全権限を与えるポリシーです。本来であればセキュリティを強固に保つために、利用するサービスだけにチェックするべきです。今回は説明のためだけに設定しています。

グループ作成前の確認画面です。問題ないか確認して[グループの作成]を押します。

グループのTOP画面に戻り先ほど作成したグループ名が一覧に表示されていること確認してください。

IAMパスワードポリシーの適用
アカウントのパスワードポリシーを設定します。簡単なパスワードはブルートフォースアタックで簡単に突破されてしまいます。ここでパスワードポリシーを事前に決めておいて、ユーザにポリシーに合ったパスワードを設定してもらいましょう。
[パスワードポリシーの管理]を押します。

パスワードポリシー画面では、パスワードの最小長や、大文字小文字の必須チェックなど、社内のセキュリティに即したパスワードポリシーを設定してください。
Security Token Serviceリージョンは、東京以外使うことがなければ無効化しておくことをオススメします。

新規アカウントでログイン
さてIAMダッシュボードに表示されているセキュリティステータスはすべてチェックマークになったでしょうか。
ルートアカウント以外でログインする場合は、ログインするサイトが違うので注意が必要です。
IAMダッシュボードの[IAMユーザのサインインリンク]のURLをコピーしてブラウザのお気に入りに入れておきましょう。

それでは右上から一度サインアウトして新規アカウントでログインしてみてください。
新規アカウント用のログインページはルートアカウントのログインページとデザインが異なり以下のような画面です。
ログインに成功して、AMSマネジメントコンソールの画面が表示されれば成功です。

IAMの設定は以上です。お疲れさまでした。
S3でバケットを作成する
AWSのS3の画面デザインが大幅に変わりましたね。
新しいデザインでS3の基本的なことを学びましょう。
目次
S3にバケットを作成する
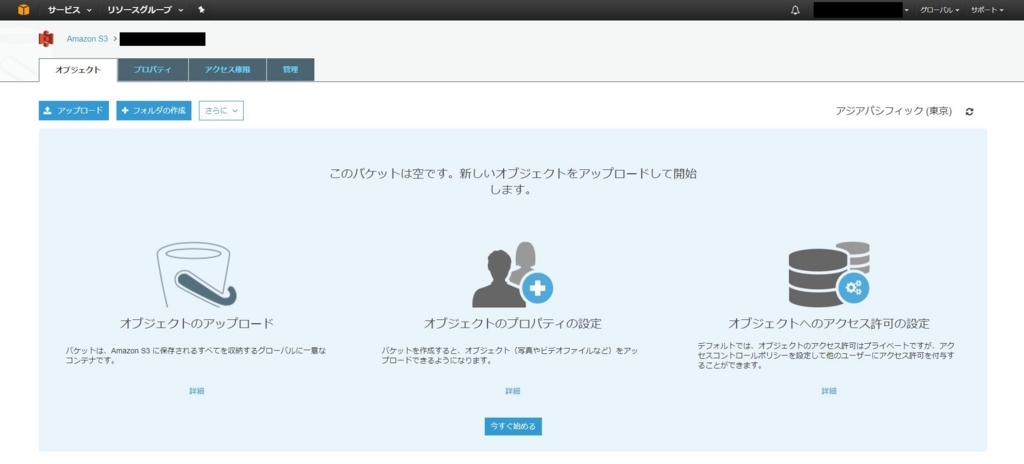
AWSのホーム画面から上部メニューから[サービス]→[S3]でS3画面に行きましょう。

S3画面にきたら[バケットを作成する]からバケット作成画面へ行きます。

以下を入力して左下の[作成]ボタンを押しましょう。
バケットの作成画面です。
バケット名:一意のもの。またSSL対応するなら.(ピリオド)は入れないようにしましょう。
リージョン:特になければアジアパシフィック(東京)で。

バケットの作成が完了するとS3画面に先ほど作成したバケット名が表示されます。

バケットにファイルをアップロードする
作成したバケット名をクリックしてバケットの中に入ります。
[オブジェクトタブ]→[アップロード]でアップロード画面へ。

[ファイルを追加]を押すか、ドラッグアンドドロップでファイルを追加しましょう。

例ではtext.txtをアップロードしてみました。
アップロードが完了するとこのように追加されます。

また、アップロードしたファイルをクリックすると詳細画面に遷移し、そこの[ダウンロード]からダウンロードすることができます。

S3の基本的な内容は以上です。