HTML/CSS/JavaScriptだけを使ったWebサイトなら、S3で安価に構築して公開する。
S3のレイアウトが変更されたので改めて新レイアウトでWebサイトホスティングの手順を公開します。
目次
テスト用のサイトを作成する
S3ではトップページと、エラーページが必要なため、テスト用でindex.htmlとerror.htmlを作成します。
以下をコピーしてサクラエディタなどで作成しましょう。
index.html
<html> <head> <meta charset="UTF-8"> </head> <body> Hello S3 </body> </html>
error.html
<html> <head> <meta charset="UTF-8"> </head> <body> Error! </body> </html>
index.html, error.htmlをアップロードする
S3のTOP画面を表示してバケット名を選択する。

[アップロード]をクリックする。

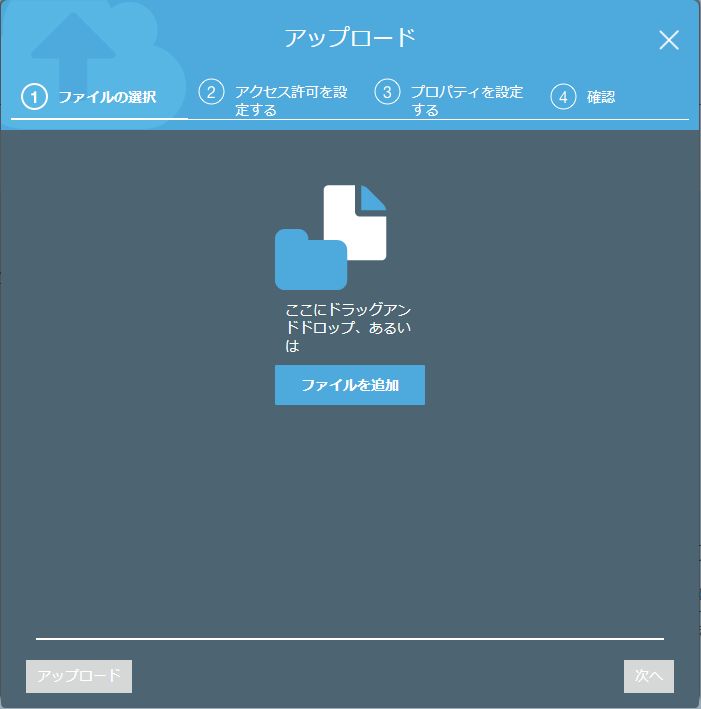
アップロードダイアログが表示されるので、[ファイルを追加]をクリックするか、ドラッグアンドドロップでアップロードするファイルを選択します。

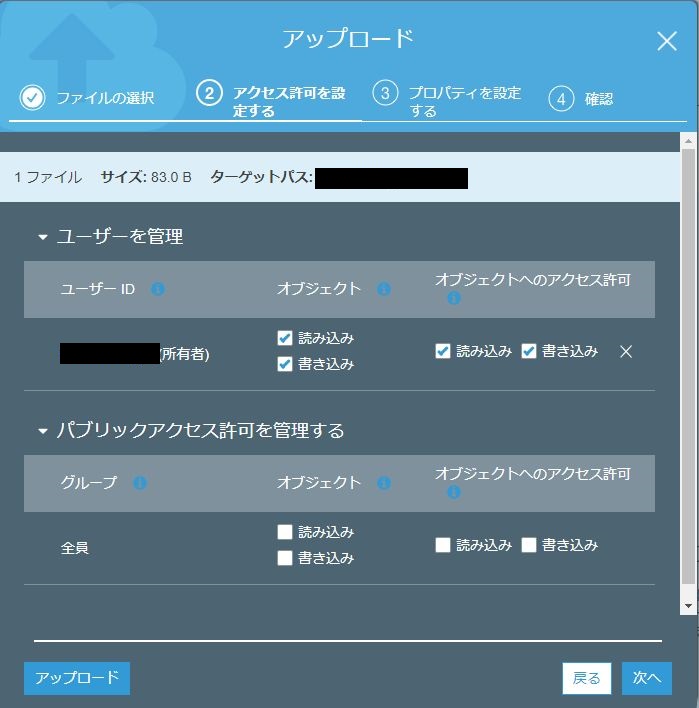
アクセス許可を設定する画面です。
以降の設定はすべてデフォルトのままでよければ[アップロード]を押してアップロードを開始します。
今回は他の設定も説明するのでデフォルトのままで[次へ]を選択します。

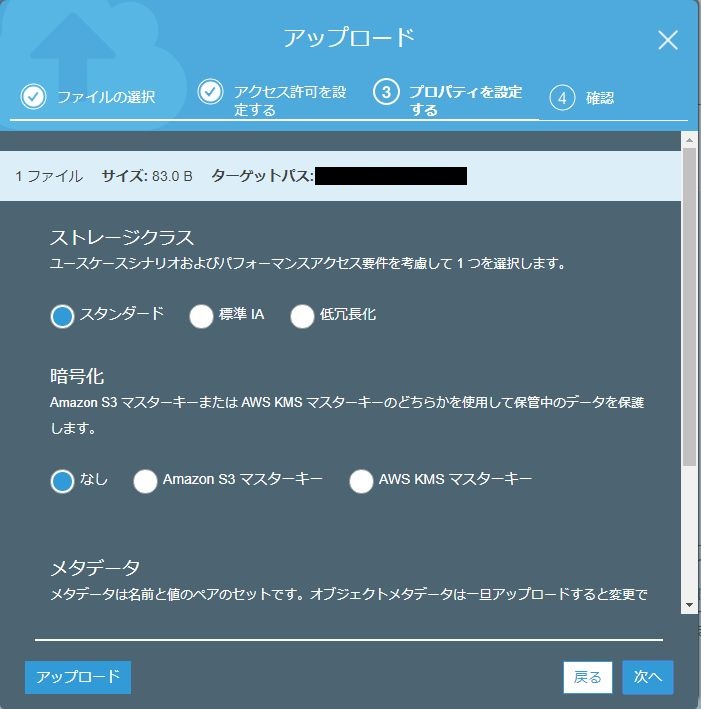
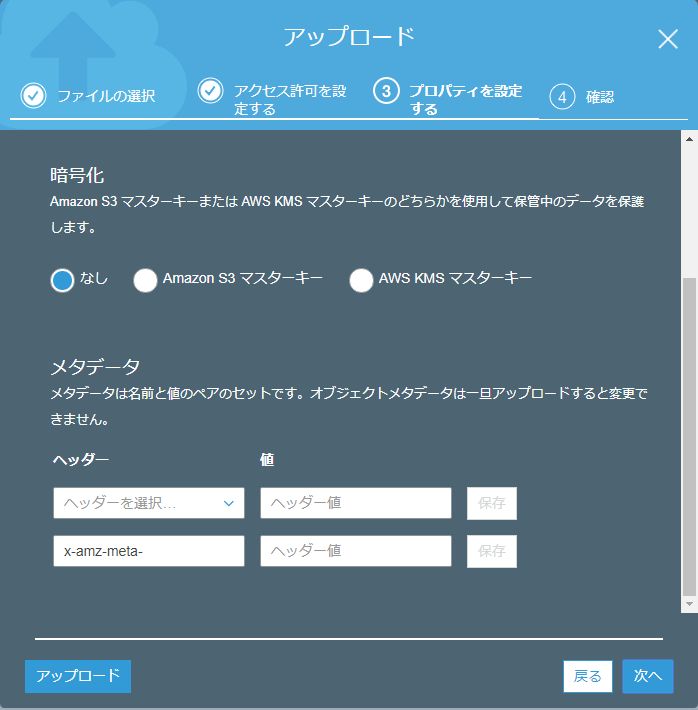
プロパティを設定画面です。
ココではストレージクラスや暗号化の要否などが設定可能です。
デフォルトのままで[次へ]を選択します。


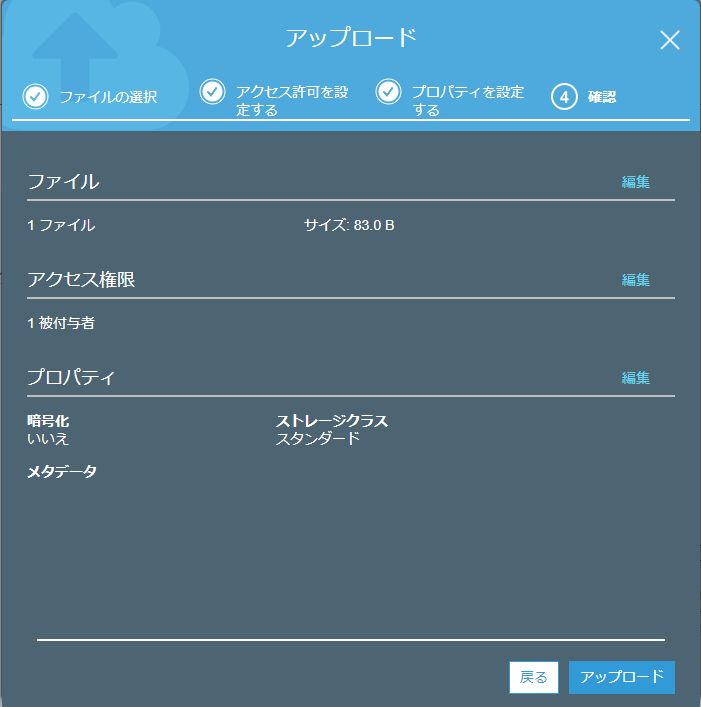
アップロードの確認画面です。
[アップロード]を押してファイルのアップロードを開始します。

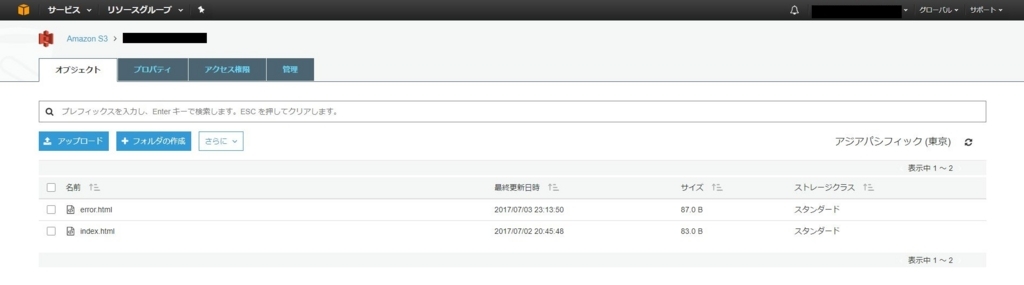
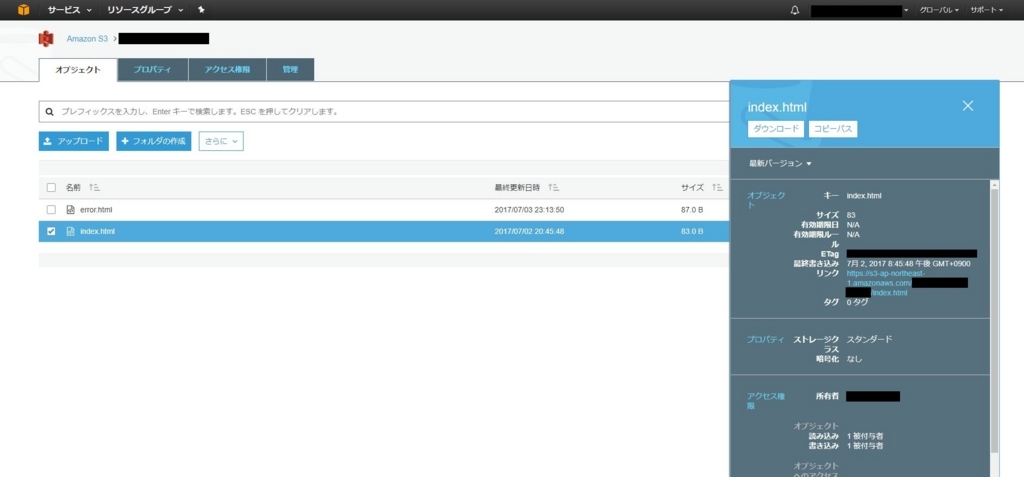
index.htmlがアップされているのを確認します。
同様の手順でerror.htmlをアップロードします。
以下のようになればOKです。

Webサイトホスティングを設定する
index.htmlとerror.htmlを表示するように設定しましょう。
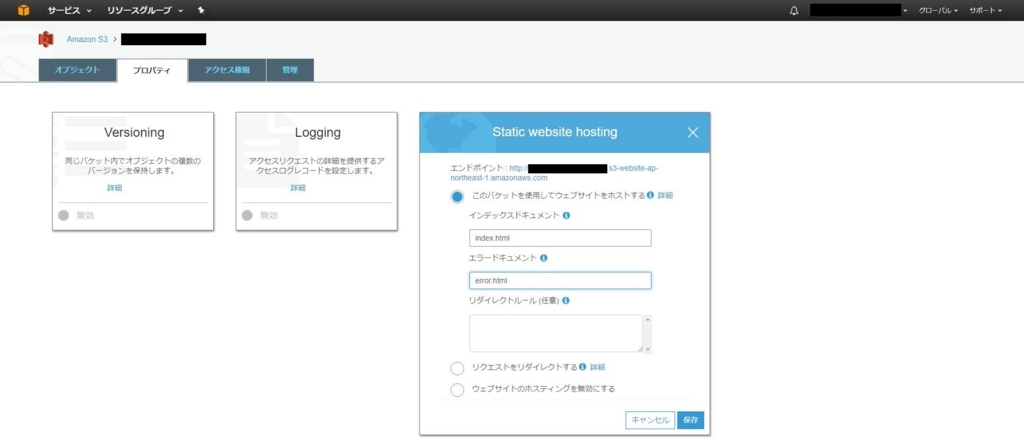
[プロパティ]→[static website hosting]を選択して以下を設定します。
- 「このバケットを使用してウェブサイトをホストする」を選択
- インデックスドキュメント: index.html
- エラードキュメント: error.html

さてまだ設定途中ですが、一度index.htmlにアクセスして表示を確認してみましょう。
index.htmlを選択して右側のプロパティから[リンク]に記載されているURLをクリックしてアクセスしてみましょう。

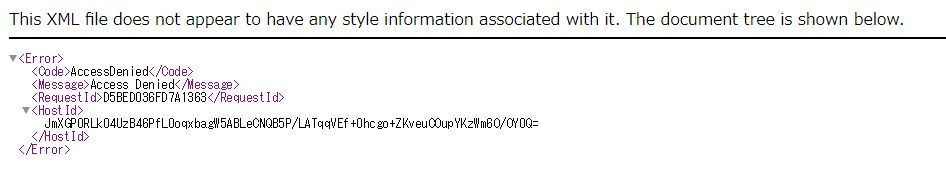
すると「This XML file does not appear to have any style information associated with it. The document tree is shown below.」と表示され、アクセス拒否されます。

これはバケットに読み込み許可のアクセス権限がないためです。
バケットに読み込み許可の権限を設定する
それではバケットに読み込み許可の権限を設定します。
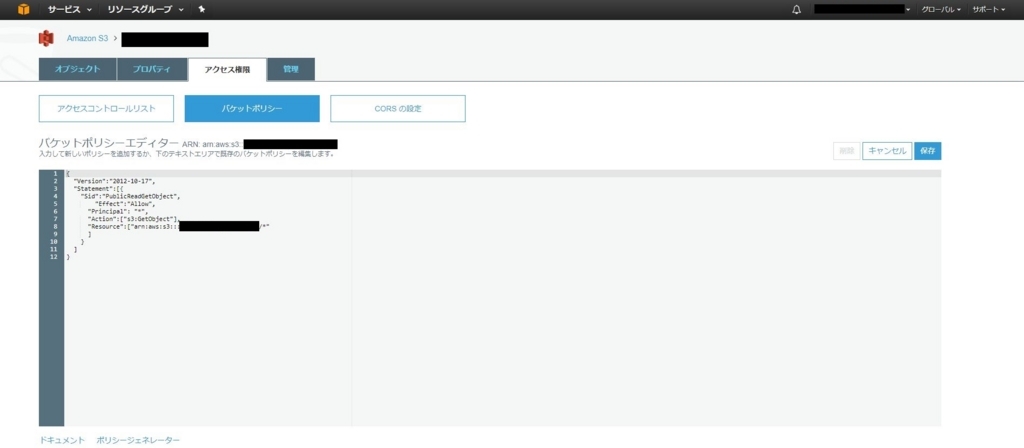
バケット名から[アクセス権限]タブ→[バケットポリシー]を選択します。
テキストエリアに以下を張り付け[保存]を押します。
"examplebucket"は自分のバケットのバケット名を設定します。
{ "Version":"2012-10-17", "Statement":[ { "Sid":"AddPerm", "Effect":"Allow", "Principal": "*", "Action":["s3:GetObject"], "Resource":["arn:aws:s3:::examplebucket/*"] } ] }

設定が完了したら再度index.htmlを表示してみます。
Hello S3と表示されればOKです。
以上です。