プログラミング初心者でこれからJavaを勉強する人におすすめの書籍
これからIT業界でIT技術者の卵として活躍していくことを決めた皆さん。
私は大学生の時にJavaからプログラム言語を学びました。その時にお世話になった書籍が何冊かあるので、今回はその書籍+αを紹介しようと思います。(ほとんど結城浩著(汗))
目次
(Java)プログラミングが初めてという方
上下巻に分かれています。上巻はif, for, printlnなどJavaの基本的な構文を学ぶことができます。Javaだけでなくプログラミング言語全体で共通的な考え方、=(イコールではなく代入)などを学べるのでオススメです。

- 作者: 結城浩
- 出版社/メーカー: ソフトバンククリエイティブ
- 発売日: 2005/10/26
- メディア: 大型本
- 購入: 6人 クリック: 159回
- この商品を含むブログ (57件) を見る
下巻はオブジェクト指向のクラス生成、メソッド、クラス変数について記載されています。下巻はオブジェクト指向の基本を学びます。これも他のオブジェクト指向言語と共通的な技術を学べるのでオススメです。

- 作者: 結城浩
- 出版社/メーカー: ソフトバンククリエイティブ
- 発売日: 2005/10/26
- メディア: 大型本
- 購入: 12人 クリック: 175回
- この商品を含むブログ (51件) を見る
これらだけ読んでも作れる処理はコマンドライン(黒い画面に文字だけが出てくりやつ)にランダムに数字を出すとか、文字を入力すると「〇〇さん、こんにちは」と出てくるなど世に出せるレベルにはなりません。
また本書籍ではJavaに出てくる便利な機能、応用は一切出てきません。Java言語も日々バージョンアップしています。従来バージョンでは何行もかかっていたのが、数行でかけるように簡単になったり、今までできなかったことができるようになっています。
本格的にJavaを使うようになったらJava6以降に追加された各機能について調べてみるといいと思います。
Javaプログラムをどう書けばよいのか悩んでる方
少しプログラムを書けるようになると、mainに永遠とソースを記述してしまったり、クラスはあるけど特にルールもなくいろんなクラスを作って何がどこにあるのか分からなくなる。。。なんてことありませんか。
本書はデザインパターンとしてクラス設計の基本パターンを説明しています。上流で設計する際、特にクラス図を作成することがある方はこの知識は基本として身に付けておいた方が設計時だけではなく、外部ライブラリを利用するときなど学習が早くなります。(と言いながら私もよく使うパターンしか覚えてませんが)

- 作者: 結城浩
- 出版社/メーカー: ソフトバンククリエイティブ
- 発売日: 2004/06/19
- メディア: 大型本
- 購入: 51人 クリック: 762回
- この商品を含むブログ (398件) を見る
たとえ自分が書いたコードであってもソースは1か月も経つと内容を忘れてしまいます。コメントを残していたとしてもコメントとソースに乖離があったりとかして、コメントに書いたことをしたかったのか、ソースの方が正しいのか分からないことが実はよくあります。。。
そのためできるだけコードの可読性、究極的にはある程度のスキルがある方ならどんな処理か読めば分かる、そんなコードが書けたら最高ですよね。
将来の自分にとっても分かりやすい、他の人にも分かりやすいコードを書きたい!書こう!
本書は変数名、関数名など名前の付け方、改行の仕方などを具体例を挙げながら説明してくれます。
え?そんなことにまでこだわるの?と驚くこと間違いなし。
言語に関係なく読んでほしい一冊です。

リーダブルコード ―より良いコードを書くためのシンプルで実践的なテクニック (Theory in practice)
- 作者: Dustin Boswell,Trevor Foucher,須藤功平,角征典
- 出版社/メーカー: オライリージャパン
- 発売日: 2012/06/23
- メディア: 単行本(ソフトカバー)
- 購入: 68人 クリック: 1,802回
- この商品を含むブログ (137件) を見る
他にもJavaや初心者の方に限らなければ他言語でオススメの書籍や、開発環境関連、サーバ関連などIT業界である程度活躍するために必要な知識はいっぱいあります。
特にIT業界は日進月歩で進化、発展し続けています。毎年のトレンドに追いつくだけでも一苦労です。
これからIT業界で頑張ろうという方に一番必要なのは日々着実に技術を調査し勉強する努力であることは間違いありません。
※今回紹介した4冊以外に初心者にオススメの書籍があれば教えてください。
HLS + FFmpeg + nginx on EC2でストリーミング動画配信サービスを構築する
今回は最近動画配信技術として注目されているHLSを使ってストリーミング動画配信サービスを構築します。
EC2上にnginxを使ってWebサーバを公開し、video.jsで動画プレイヤーを作りサンプルmp4をm3u8で分割して配信します。
単語がわからない方は前回の記事にまとめているのでこちらをどうぞ。
HLS, H.264, エンコード, コーデック, ファイル形式(知識編) - KAROUSHI -Japanese Engineer Blog-
目次
HLS + FFmpeg + nginx on EC2でストリーミング動画配信サービスを構築する
EC2の作成
まずはEC2が必要です。手順はこちらを参考にして実施してください。
EC2でAmazonnLinuxを5分で作成 - KAROUSHI -Japanese Engineer Blog-
FFmpegのインストール
EC2の準備ができたらログインして早速FFmpegをインストールしていきましょう。
FFmpegを使ってmp4をm3u8形式に直してストリーミング動画配信を行います。
まずは必要なパッケージをインストールします。
$ sudo yum install -y vim git
gitからshをcloneしてきて実行します。
このshはFFmpegとそれに必要なライブラリをコンパイルする手順を実行します。
実行完了までかなりかかるので待ちましょう。エラーがでなければOKです。
$ git clone https://gist.github.com/b920763fb15e2f487ad363fbb2e61ad9.git $ chmod +x b920763fb15e2f487ad363fbb2e61ad9/ffmpeg_install.sh $ ./b920763fb15e2f487ad363fbb2e61ad9/ffmpeg_install.sh
nginxのインストール
nginxをインストールしてWebサーバを立てましょう。Apacheに慣れている方ならそれでもいいですが、最近は徐々にnginxに移行してきているようです。またnginxはコンフィグがjson形式なのでApacheと比べると格段に設定が容易です。処
理も速いし。
$ sudo yum install nginx -y
ドキュメントルートのディレクトリが作成されていることを確認します。
$ ll /usr/share/nginx/html
nginxを起動します。
$ sudo service nginx start Starting nginx: [ OK ]
nginxを自動的に起動します。
$ sudo chkconfig nginx on
node.js, npmのインストール
$ sudo yum install epel-release $ sudo yum install nodejs npm --enablerepo=epel -y
バージョンを確認する。
$ npm -v 1.3.6 $ node -v v0.10.46
※node.jsのバージョンが古いため最新のnode.jsを使いたい場合は以下を実施する。
以下サイトを参照
Amazon Linuxに Node.js と npm を入れる - Qiita
Video.jsのインストール
まずはnginxのドキュメントルートにcssとjsを格納するディレクトリを作成します。
$ sudo mkdir -p /usr/share/nginx/html/css/ $ sudo mkdir -p /usr/share/nginx/html/js/
npmでvideo.jsをインストールしましょう。
$ npm install --save-dev video.js
インストールが完了したらドキュメントルートにjsやcss等を移動します。
$ sudo cp node_modules/video.js/dist/video.min.js /usr/share/nginx/html/js/ $ sudo cp node_modules/video.js/dist/video-js.swf /usr/share/nginx/html/js/ $ sudo cp node_modules/video.js/dist/video-js.min.css /usr/share/nginx/html/css/ $ sudo cp -rp node_modules/video.js/dist/font/ /usr/share/nginx/html/
他にも必要なパッケージをnpmでインストールして同様にドキュメントルートへ移動させます。
$ npm i videojs-contrib-media-sources $ cd node_modules/videojs-contrib-media-sources $ npm i $ npm run build $ sudo cp -p dist/videojs-contrib-media-sources.min.js /usr/share/nginx/html/js/
こちらも同様。
$ cd ~ $ git clone https://github.com/videojs/videojs-contrib-hls $ cd videojs-contrib-hls $ npm i $ npm run build $ sudo cp -p dist/videojs-contrib-hls.min.js /usr/share/nginx/html/js/
HTMLを/usr/share/nginx/htmlに配置します。
※[IP Addresses]の部分はEC2のパブリックIPに変更すること。
$ cd /usr/share/nginx/html $ sudo vim video.html
gistf1fb9a79b6f1206d88d5ca9dac9a7a3a
wgetでストリーミング動画配信のテスト用としてmp4の動画をダウンロードします。
$ wget http://www.gomplayer.jp/img/sample/mp4_h264_aac.mp4
ようやく準備が整いました。mp4⇒m3u8へFFmpegコマンドで変換します。動画サイズによって変換は多少時間がかかります。
$ ffmpeg -i mp4_h264_aac.mp4 -vcodec libx264 -s 1280x720 -b:a 256k -f segment -segment_format mpegts -segment_time 10 -segment_list sample.m3u8 sample_%04d.ts
完了したらドキュメントルートに配置します。
$ sudo cp -p sample* /usr/share/nginx/html/
ブラウザでストリーミング動画の視聴
Windows10ならMicrosoftのEdgeブラウザを起動し以下のURLでアクセスしてみましょう。
ビデオ再生画面が表示され自動でバッファ読み込みを開始します。準備ができたら再生ボタンを押してみてください。
※[IP Addresses]の部分はEC2のパブリックIPに変更すること。
http://[IP Address]/video.html

動画は無事見れましたか?
以上で終わりです。
HLS, H.264, エンコード, コーデック, ファイル形式(知識編)
HLSで動画配信サーバの構築をした際に動画配信の基礎知識ネットで調査したものをまとめました。
ちなみに自分はHLSは初めてなので間違いがあればツッコミください!
目次
動画配信の基礎知識(基礎なのに難しい)
H.264はITUによhttp://koboldtodragon.hatenablog.com/entry/2016/11/04/005038って勧告された動画データの圧縮符号化方式の標準の1つ。
H.264は携帯電話の低速・低画質用途からハイビジョンテレビ放送などの高速・高画質まで幅広い用途に用いられる。
従来広く用いられていたH.263やMPEG-2に比べて高い圧縮効率を達成している。
またH.263、MPEG-4では、コサイン関数を用いていたため実数精度の演算が必要であったが、H.264では整数変換を採用しているため加減算とビットシフトのみでの整数精度での演算が可能になった。それによりソフトウェア、ハードウェアいずれの場合でも実装が従来に比べて非常に容易になった。
ほぼ引用
なんだか小難しいですね。。。(汗
生データの動画はサイズが大きすぎるので、そのままのサイズでネットワーク通信すると重すぎて動画が見れない。
そこで動画の画質をなるべく落とさないでサイズだけを圧縮する技術を長年技術者たちが開発して育ててきたってこと。
その1つがH.264という圧縮符号化方式というわけ。この技術のおかげで動画データのサイズが小さくなり、ネットワーク経由の動画でも遅延がなく違和感のないスムーズな動画みれるということですな。
すげー! IT技術者すげー!!!
参考:
https://ja.wikipedia.org/wiki/H.264
http://e-words.jp/w/H.264.html
HLS(HTTP Live Streaming)
次はHLSについてIT業界に多い3文字の頭文字。。。ほんと多くて何がなんやら分かりませんわ。。。こういうのを覚えるだけでもすっごい時間がかかるんですよね。
先ほどのH.264は動画データのサイズ圧縮技術でしたが、HLSはその動画をどうやって配信するかの技術です。
動画の配信方法は、
- 動画データを一旦完全にダウンロードしてから見る方法
- 動画データをストリーミング(データを受け取ったらすぐ再生)で見る方法
の大きく分けて2つある。
またライブ配信なのかそうでないのかもある。
HLSは生放送でストリーミング配信をHTTP通信(=Webサーバと思ってもらっていい)で提供する技術で、
主にflv(Flash Video)動画の視聴ができないiOS/Android向けに動画配信をしたい場合に用いられている。
以前はflvが主流だったけど、HTML5とスマホの普及によりHLSへ移ってきているイメージ。
ただしPC版ではまだsafariしか対応していないため、他ブラウザで再生したい場合はvideo.jsなどのライブラリを使用する必要がある。
エンコード、コーデック、ファイル形式
最初に説明したH.264のように動画データ、音楽データは実は他にも様々なデータ圧縮方法がある。
動画を圧縮することをエンコードと呼び、動画圧縮技術をコーデックと呼びます。
コーデックは画質やファイル形式により異なります。ファイル形式はファイル名からどんなファイルなのか明示する仕組み。
コーデックには以下のようなものがあります。()内はファイル形式。
などなど。。。
FFmpeg
FFmpegは動画と音声を変換するためのフリーソフトウェア。
スマホやカメラなどで動画を録画する際に使うコーデックはアプリ内部で勝手に決められています。
そのため、録画した時はmp4だったけどサイトに投稿するときにはflv形式じゃないとNGの場合、そのままでは載せられないため動画で使われているコーデックから別の物へ変換する必要があります。
そこで登場するのが動画音声変換ソフトウェアです。今回はFFmpegを使います。
フリーソフトウェアと聞くと無料なら何でもしてOKなのか!と思われがちですが、実はライセンスがあり
それによってはある条件下なら無料というものが多いです。
で気になるFFmpegのライセンス形態はオプション時にLGPLかGPLに決定されます。
詳しくは以下。
FFmpegのライセンス
http://blog.tai2.net/mpegla_and_ffmpeg.html
https://ja.wikipedia.org/wiki/GNU_Lesser_General_Public_License
https://ja.wikipedia.org/wiki/GNU_General_Public_License
Atomでphpmd+Atom-beautify(php-cs-fixer)の静的解析とコード整形を簡単実行
ソース開発の最後に必ずあるソースレビュー。ソースレビューの時はできる限り処理が正しいか、性能はでるかなど本質的なレビューをしたい。使用していない変数とか、ネスト深すぎるとか、インデントが、、、とかどうでもいいコメントはできる限りしたくない!レビュー項目に残すのも嫌だし、直ったら確認するもの嫌!
そういう方にオススメしたいプラグインが、phpmdとAtom-beautify(php-cs-fixer)です。
というわけでAtomで簡単にPHPの静的解析とコード整形を実行できるパッケージのインストール手順を紹介します。
目次
Atomにphpmd+php-cs-fixer+Atom-beautifyをインストールする
前提条件
コマンドプロンプトよりパッケージをインストールする
C:\Users\user>composer global require phpmd/phpmd=*
Changed current directory to C:/Users/<ユーザ名>/AppData/Roaming/Composer
./composer.json has been updated
Loading composer repositories with package information
Updating dependencies (including require-dev)
- Installing symfony/filesystem (v3.1.2)
Downloading: 100%
- Installing symfony/dependency-injection (v3.1.2)
Downloading: 100%
- Installing symfony/config (v3.1.2)
Downloading: 100%
- Installing pdepend/pdepend (2.2.4)
Downloading: 100%
- Installing phpmd/phpmd (2.4.3)
Downloading: 100%
・コマンドプロンプトよりphp-cs-fixerをインストールをする。
C:\Users\user>>composer global require friendsofphp/php-cs-fixer
Changed current directory to C:/Users/morik/AppData/Roaming/Composer
Using version ^1.11 for friendsofphp/php-cs-fixer
./composer.json has been updated
Loading composer repositories with package information
Updating dependencies (including require-dev)
- Installing sebastian/diff (1.4.1)
Loading from cache
- Installing symfony/stopwatch (v3.1.3)
Loading from cache
- Installing symfony/process (v3.1.3)
Loading from cache
- Installing symfony/finder (v3.1.3)
Loading from cache
- Installing symfony/event-dispatcher (v3.1.3)
Loading from cache
- Installing symfony/polyfill-mbstring (v1.2.0)
Loading from cache
- Installing symfony/console (v3.1.3)
Loading from cache
- Installing friendsofphp/php-cs-fixer (v1.11.6)
Downloading: 100%
symfony/event-dispatcher suggests installing symfony/http-kernel ()
symfony/console suggests installing psr/log (For using the console logger)
Writing lock file
Generating autoload files
・phpmd,php-cs-fixerのバージョンを確認する。
C:\Users\user>phpmd --version PHPMD 2.4.3 C:\Users\user>php-cs-fixer --version PHP CS Fixer version 1.11.6 by Fabien Potencier
・atomにlinter、linter-phpmdなどをインストールする。
パッケージ名が分かっているのでコマンドプロンプトからインストールするのが楽です。
C:\Users\user>apm install linter Installing linter to C:\Users\<ユーザ名>\.atom\packages done C:\Users\user>apm install linter-phpmd Installing linter-phpmd to C:\Users\<ユーザ名>\.atom\packages done C:\Users\user>apm install php-cs-fixer Installing php-cs-fixer to C:\Users\<ユーザ名>\.atom\packages done C:\Users\user>apm install atom-beautify Installing atom-beautify to C:\Users\<ユーザ名>\.atom\packages done
※ATOMから直接インストールする場合はファイル⇒環境設定⇒インストール⇒search packagesの入力欄に以下を入力して以下4つをインストールする。
linter
linter-phpmd
php-cs-fixer
atom-beautify
パッケージの設定
上部メニューファイル⇒環境設定⇒パッケージのコミュニティパッケージにインストールしたパッケージ名が表示される。それぞれの設定より設定を行う。
・linter-phpmdの設定
PHPMD Executable Path:C:\Users\<ユーザ名>\AppData\Roaming\Composer\vendor\bin\phpmd
PHPMD Rulesets:cleancode,codesize,controversial,design,unusedcode
・php-cs-fixerの設定
PHP-CS-fixer executable path:C:\Users\<ユーザ名>\AppData\Roaming\Composer\vendor\bin\php-cs-fixer
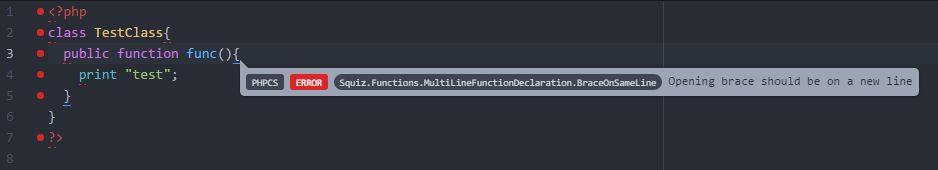
Ctrl+Sで保存するとPHP-CSとPHP-MDがソースを解析してくれます。
以下画像のように該当箇所にフォーカスさせると原因が表示されます。

またCtrl+Alt+Bか、ソース上で右クリック⇒「Beautify editor contents」を実行することでソースの自動整形が実施されます。
boto3でS3に接続しようとして"The bucket you are attempting to access must be addressed using the specified endpoint."エラー
目次
概要
boto3でS3に接続しようとして"The bucket you are attempting to access must be addressed using the specified endpoint."のエラーが発生。
環境情報
OS:Linux ip-172-31-28-146 4.4.11-23.53.amzn1.x86_64 #1 SMP Wed Jun 1 22:22:50 UTC 2016 x86_64 x86_64 x86_64 GNU/Linux
ライブラリ:boto3
事象
$ python getObjectFromS3.py
test.test.test.3
Traceback (most recent call last):
File "getObjectFromS3.py", line 13, in <module>
ContentType='text/plane'
File "/usr/local/lib/python2.7/site-packages/boto3/resources/factory.py", line 518, in do_action
response = action(self, *args, **kwargs)
File "/usr/local/lib/python2.7/site-packages/boto3/resources/action.py", line 83, in __call__
response = getattr(parent.meta.client, operation_name)(**params)
File "/usr/lib/python2.7/dist-packages/botocore/client.py", line 258, in _api_call
return self._make_api_call(operation_name, kwargs)
File "/usr/lib/python2.7/dist-packages/botocore/client.py", line 548, in _make_api_call
raise ClientError(parsed_response, operation_name)
botocore.exceptions.ClientError: An error occurred (PermanentRedirect) when calling the PutObject operation: The bucket you are attempting to access must be addressed using the specified endpoint. Please send all future requests to this endpoint.
原因
エンドポイントのデフォルトがUSリージョンのため、東京リージョンのバケットにアクセスしようとしてエラー。
対処方法
・ソースを修正する。
s3 = boto3.resource('s3')
⇒
s3 = boto3.resource('s3', endpoint_url='<エンドポイント>')
"botocore.exceptions.NoCredentialsError: Unable to locate credentials" 認証情報エラーの対処方法
目次
概要
boto3でpythonコードを記述して実行しようとしたらエラーが発生。
環境情報
OS:Linux ip-172-31-28-146 4.4.11-23.53.amzn1.x86_64 #1 SMP Wed Jun 1 22:22:50 UTC 2016 x86_64 x86_64 x86_64 GNU/Linux
ライブラリ:boto3
事象
getObjectFromS3.pyのソース
----------------------------
import boto3
s3 = boto3.resource('s3')
bucket = s3.Bucket('test.test.test.3')
print(bucket.name)
obj = bucket.Object('test.txt')
body ="Helloworld."
response = obj.put(
Body=body.encode('utf-8'),
ContentEncoding='utf-8',
ContentType='text/plane'
)
----------------------------
上記ソースを実行
$ python getObjectFromS3.py
test.test.test.3
Traceback (most recent call last):
File "getObjectFromS3.py", line 13, in <module>
ContentType='text/plane'
File "/usr/local/lib/python2.7/site-packages/boto3/resources/factory.py", line 518, in do_action
response = action(self, *args, **kwargs)
File "/usr/local/lib/python2.7/site-packages/boto3/resources/action.py", line 83, in __call__
response = getattr(parent.meta.client, operation_name)(**params)
File "/usr/lib/python2.7/dist-packages/botocore/client.py", line 258, in _api_call
return self._make_api_call(operation_name, kwargs)
File "/usr/lib/python2.7/dist-packages/botocore/client.py", line 537, in _make_api_call
operation_model, request_dict)
File "/usr/lib/python2.7/dist-packages/botocore/endpoint.py", line 117, in make_request
return self._send_request(request_dict, operation_model)
File "/usr/lib/python2.7/dist-packages/botocore/endpoint.py", line 142, in _send_request
request = self.create_request(request_dict, operation_model)
File "/usr/lib/python2.7/dist-packages/botocore/endpoint.py", line 126, in create_request
operation_name=operation_model.name)
File "/usr/lib/python2.7/dist-packages/botocore/hooks.py", line 227, in emit
return self._emit(event_name, kwargs)
File "/usr/lib/python2.7/dist-packages/botocore/hooks.py", line 210, in _emit
response = handler(**kwargs)
File "/usr/lib/python2.7/dist-packages/botocore/signers.py", line 90, in handler
return self.sign(operation_name, request)
File "/usr/lib/python2.7/dist-packages/botocore/signers.py", line 124, in sign
signer.add_auth(request=request)
File "/usr/lib/python2.7/dist-packages/botocore/auth.py", line 626, in add_auth
raise NoCredentialsError
botocore.exceptions.NoCredentialsError: Unable to locate credentials
原因
AWSに繋ぐための認証情報が設定されていない。
対処方法
"aws configure"コマンドを使ってAWSの認証情報を設定する。
・AWSの認証情報を設定する。
$ aws configure
AWS Access Key ID [None]:<アクセスキー>
AWS Secret Access Key [None]:<シークレットキー>
Default region name [None]:<リージョン>
Default output format [None]:<json/table/textのどれか>
EC2でAmazonnLinuxを5分で作成
今やAWSを使えばボタンをポチポチするだけで簡単に仮想サーバが作成できてしまういい時代になりました。ちょっと前まではサーバにVMを構築して複数OSを動かしていたのに、、、OSインストールに時間がかかるため短くても初めは1~2時間くらいかかったのは遠い昔(一度作成すればVMコピーできますが)。
AWSを使えば煩雑な操作は不要!Linuxの作成は5分で完了します!本当に超カンタンです!
ちょっとLinuxサーバを立てたいとき、複数台数を一気に用意したいときなど。これからはAWSで!
一度AWSで作成方法を試したらサーバにOS入れて構築。。。なんて面倒すぎる!
ということで今回はAWSのEC2(Amazon Elastic Compute Cloud)でAmazonLinuxを作成する手順を紹介します。
EC2サービスで仮想サーバを作成する
では早速仮想サーバを作成しましょう。AWSでは仮想サーバをEC2(Amazon Elastic Compute Cloud)というサービスを用いて構築します。ということでまずはEC2を選択します。

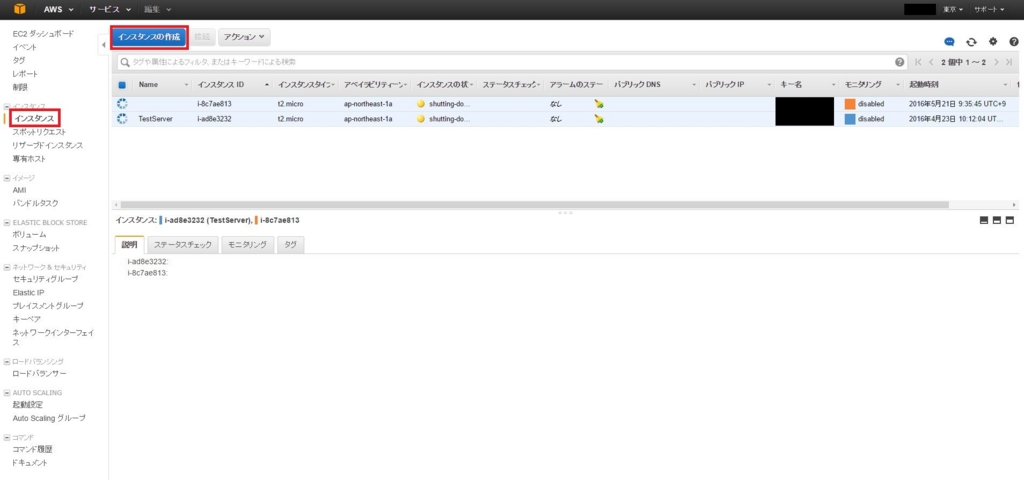
左のメニューから[インスタンス]を選択し、上部メニューから[インスタンスの作成]ボタンを押します。これから作成するEC2はインスタンスという単位で管理されています。仮想サーバ1台=インスタンス1コと考えてください。インスタンス1コにそれぞれ一意のインスタンスIDが割り当てられます。

Amazonマシンイメージ(AMI)から好きなイメージを選択します。今回はAmazonLinuxを使います。右横にある[選択]ボタンを押しましょう。
AmazonLinuxはざっくり言うとCentOS 6+AWS CLIという組み合わせです。他リポジトリがAmazon独自のものだったり、コマンドが一部異なったりします。細かいところは私も調べきれてないので気になる方は独自に調べてみてください。
とにかくAmazonLinuxはAWSをフル活用するならAWS CLIが最初から入っているのでオススメです。S3と連携してデータを取ってきたりする処理を簡単に作成することができます。また何か問題があったとき、他のディストリビューションの問題はAmazonは対応してくれません。特別な希望がなければAmazon Linuxを選択しとくのが無難です。

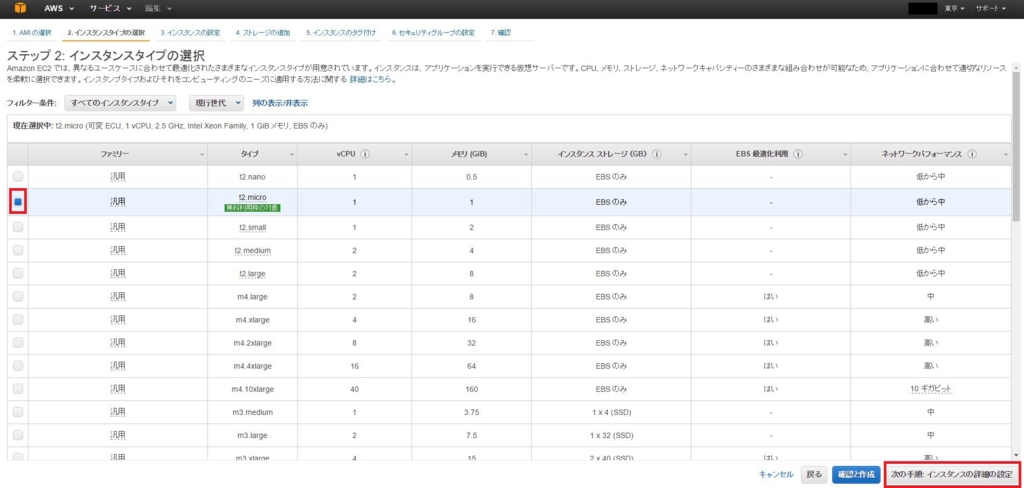
インスタンスタイプを選択します。ここで選ぶのはマシンスペックです。基本的にマシンスペック(CPUとメモリ)の性能が高いほど1h当たりの利用料金も高くなります。今回は1か月の無料枠があるt2.microを選択して、[次の手順 インスタンスの詳細の設定]ボタンを押します。

インスタンスの詳細の設定をします。ここで自動割り当てパブリックIPを「有効化」に変更します。これで外部からEC2へアクセスするためのパブリックIPアドレスを起動時に割り当ててくれます。[次の手順 ストレージの追加]ボタンを押します。

次にストレージの追加の設定をします。今回はデフォルト8GBで問題ないのでそのまま何もせず、[次の手順 インスタンスのタグ付け]ボタンを押します。ストレージ容量はEC2作成後に変更することが可能です。

インスタンスのタグ付けは特に作成する必要はありませんが、サーバ名を割り当てたい場合はデフォルトタグの「Name」の値にサーバ名を割り当てるとEC2のインスタンス一覧画面で表示されます。[次の手順 セキュリティグループの設定]ボタンを押します。

セキュリティグループの設定は今回はデフォルトのssh(22)のポートを空けただけのものを使用します。実際に立てる時はhttp(80),https(443)などや、送信元のIPアドレス設定を行って、不正アクセスされないような値を設定してください。セキュリティグループ設定は後で簡単に変更することが可能です。[確認と作成]ボタンを押します。

今までの設定を確認して[作成]ボタンを押します。

キーをダウンロードします。端末からEC2にログインするために必要なものです。ここでキーをダウンロードしないとEC2に接続できなくなりますので必ずキーをダウンロードしてください。今回はキーペア名に「test_key」と入れました。[キーペアのダウンロード]ボタンからtest_key.pemをダウンロードして任意の場所に保存してください。ダウンロードしたら[インスタンスの作成]ボタンを押してEC2を作成します。

完了画面です。そのまま[インスタンスの表示]ボタンを押してインスタンス一覧画面に戻ります。

インスタンス画面に戻るとインスタンスの状態のところが「pending」、ステータスチェックが「初期化しています」の状態になっています。そのまましばらくお待ちください。

しばらくすると、インスタンスの状態が「running」、ステータスチェックが「2/2のチェックに合格しました」と表示されます。これでEC2インスタンスが作成完了しました。
